LeituraHospedando Site Estático (Parte: 1)
Criado em 18/11/2023
Neste guia, vamos explorar como hospedar um site estático de forma gratuita usando Amazon S3 e Cloudflare. Antes de começar, é importante atender aos seguintes requisitos:
- Domínio registrado para o site: Atualmente, há diversas opções de provedores para registrar domínios, como Hostinger, Locaweb, HostGator, entre outros. Independente do provedor escolhido, é possível realizar todas as configurações descritas neste tutorial. Infelizmente, o registro de domínio é um dos poucos itens que normalmente não são gratuitos na maioria dos casos, mas os custos geralmente são baixos e anuais.
- Código fonte do site para hospedagem: Certifique-se de ter o código fonte do site que deseja hospedar.
- Conta na AWS: Crie gratuitamente uma conta na AWS (clique aqui). A criação da conta na AWS não é complicada, portanto não incluímos essa etapa neste tutorial. Aproveite para explorar as ferramentas de nuvem oferecidas pela AWS gratuitamente. Consulte a documentação oficial para ver a lista de recursos gratuitos por um ano e outros que são gratuitos indefinidamente, com uma margem de uso amigável. Para este tutorial, utilizaremos o S3.
- Conta no Cloudflare: Crie uma conta gratuitamente no Cloudflare (clique aqui). Também não há segredos na criação, por isso não inclui nesta tutorial esta etapa, mas basicamente utilizaremos o Cloudflare para gerenciar o dns do nosso website, fazendo ponte entre o provedor de domínio e o site que estará hospedado no S3.
1° Etapa: Publicando o site no S3
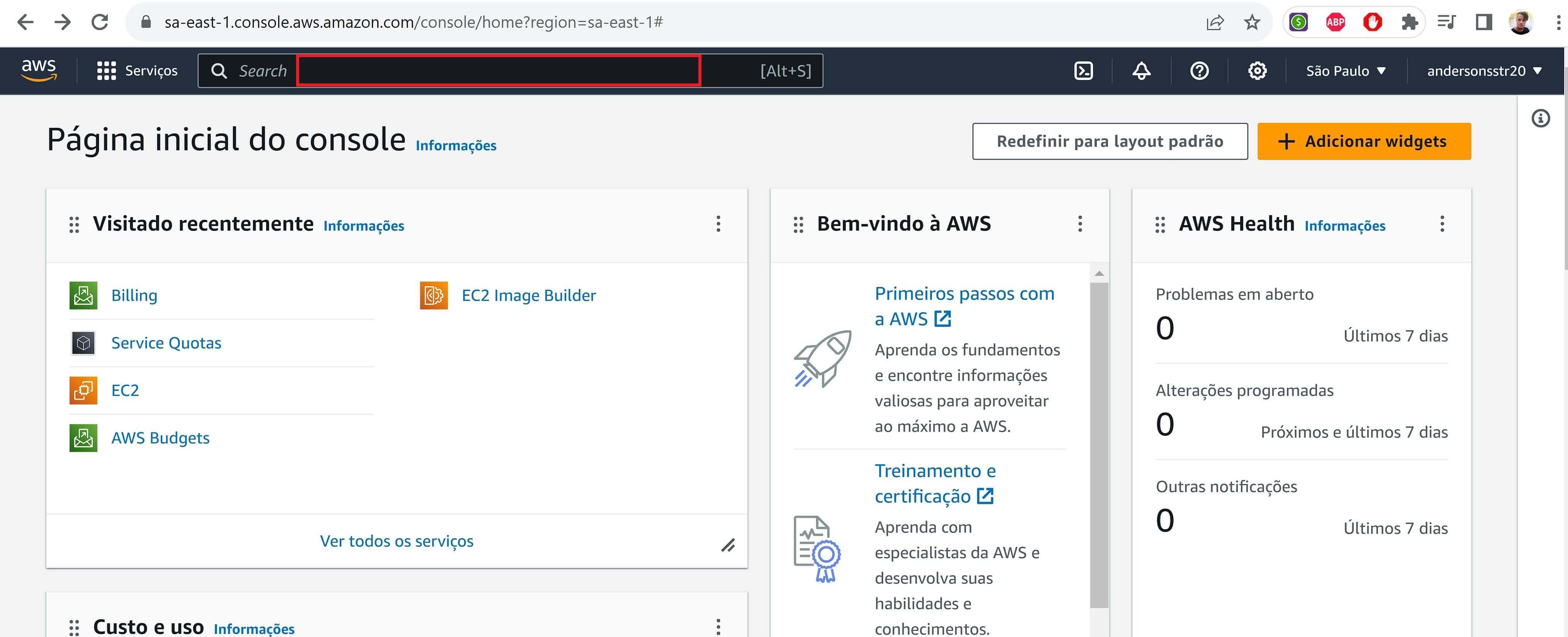
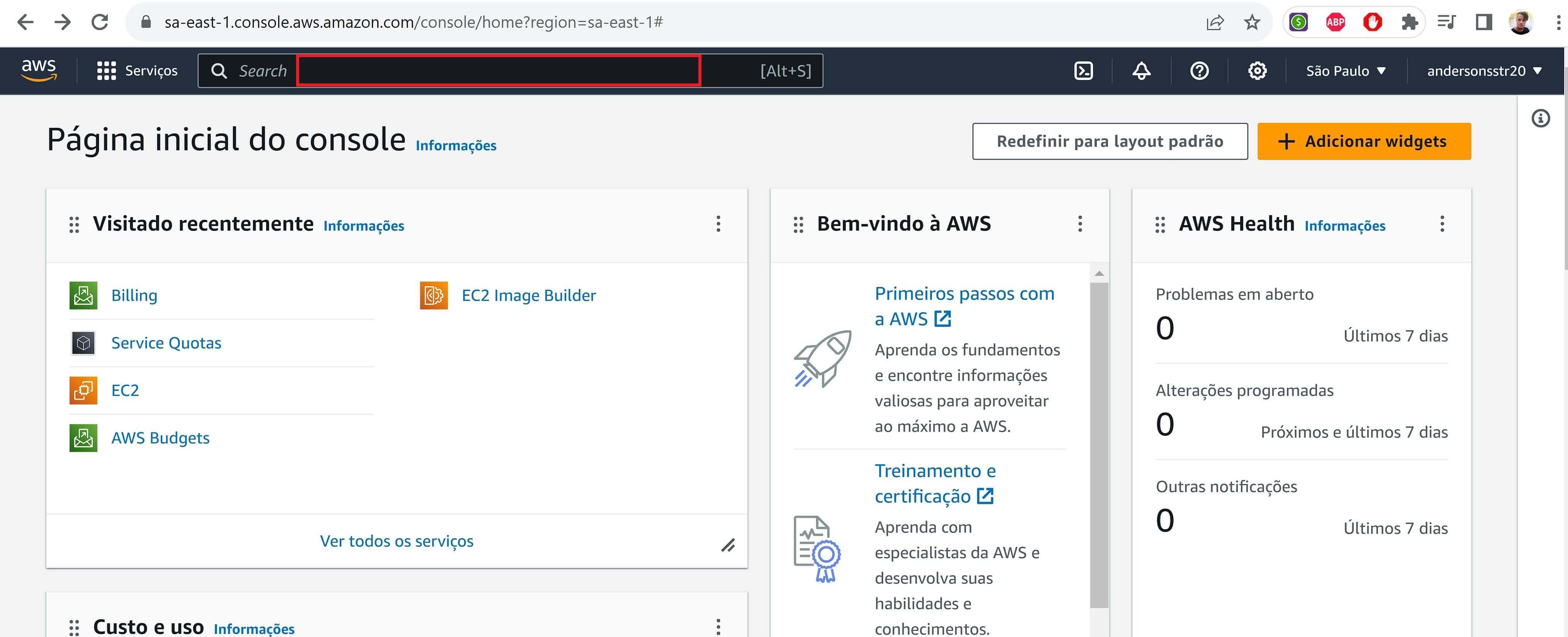
Primeiramente acesse a tela inicial do console na aws, clique no campo de pesquisa e busque por S3:

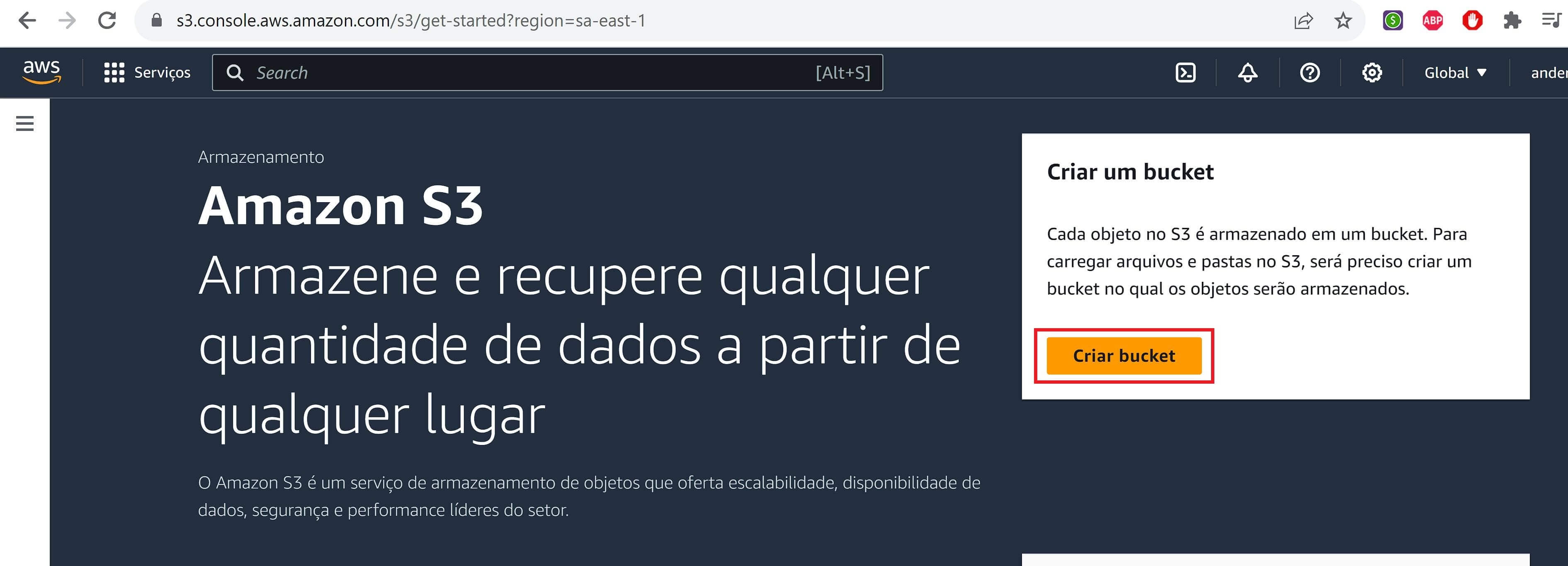
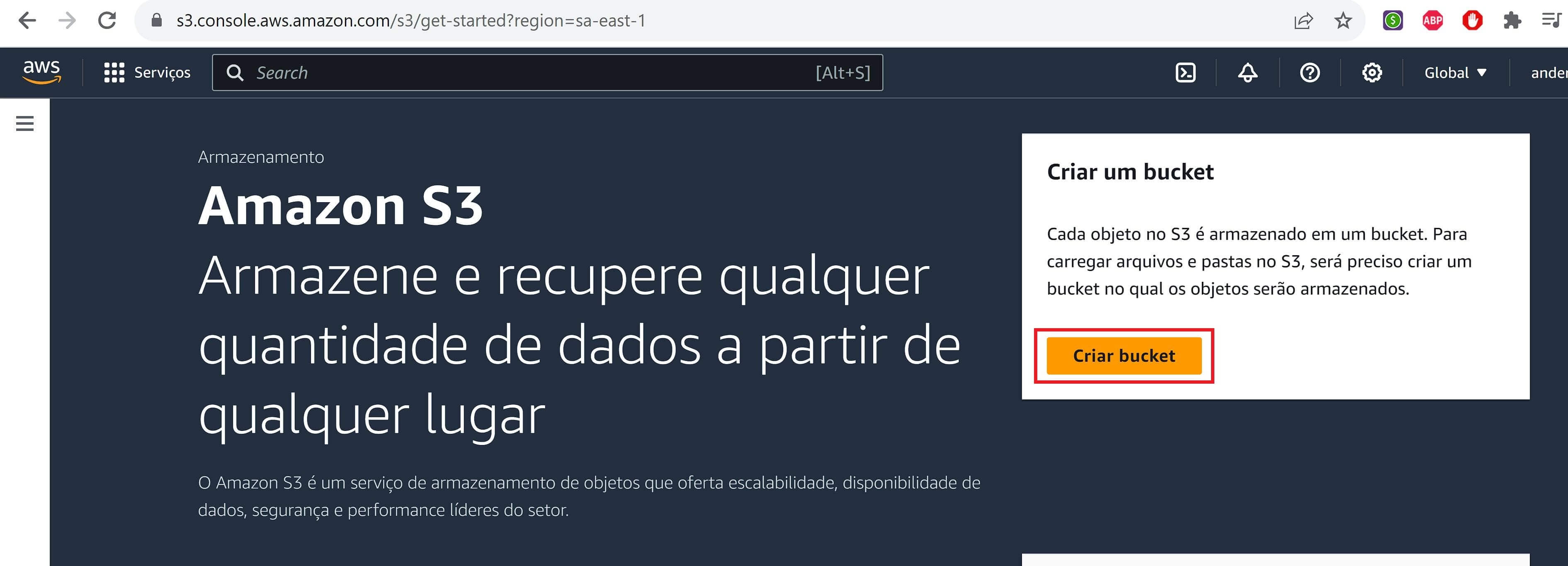
Após selecionado, será apresentado a tela inicial do S3, clique em "Criar bucket":

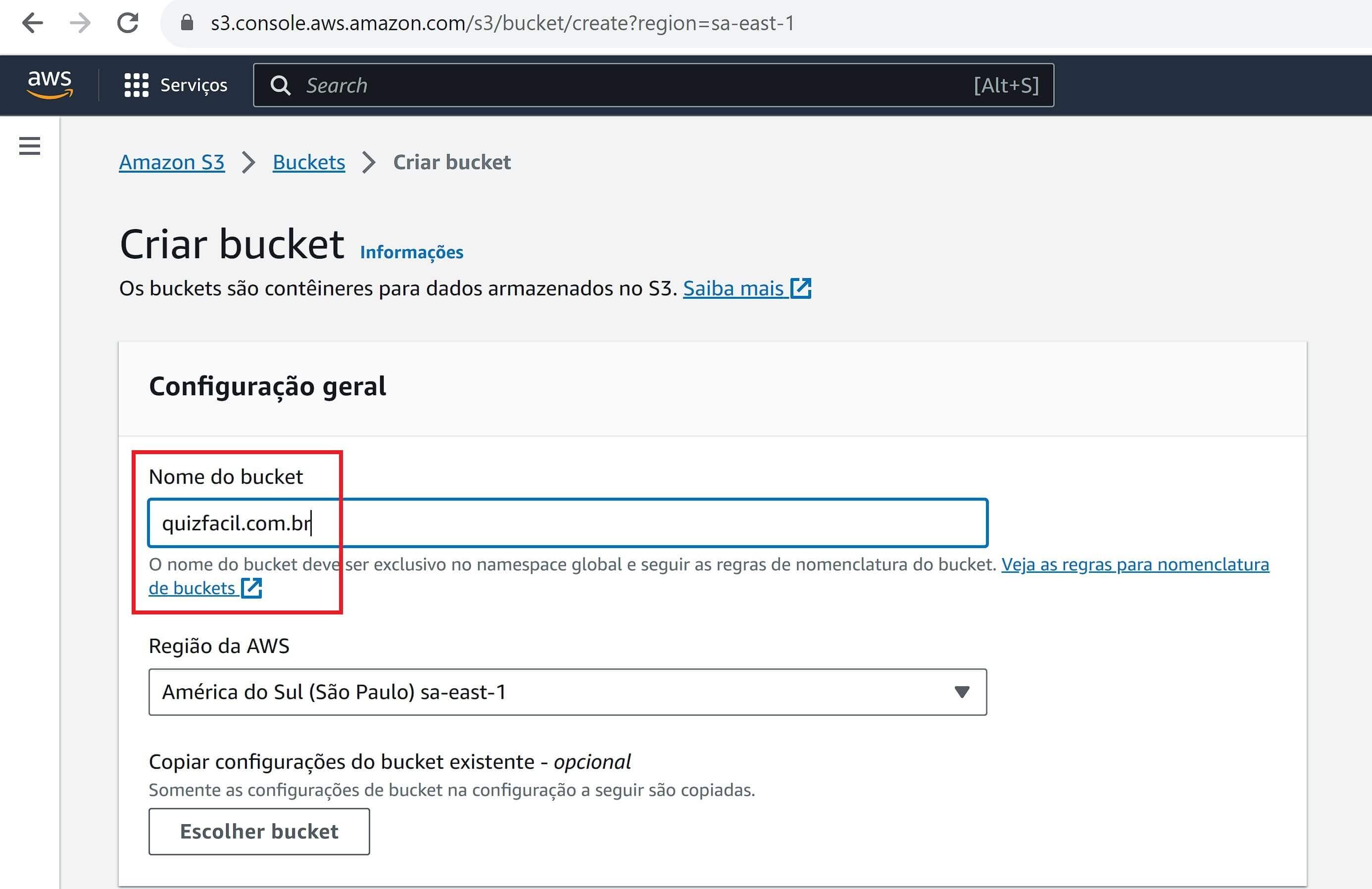
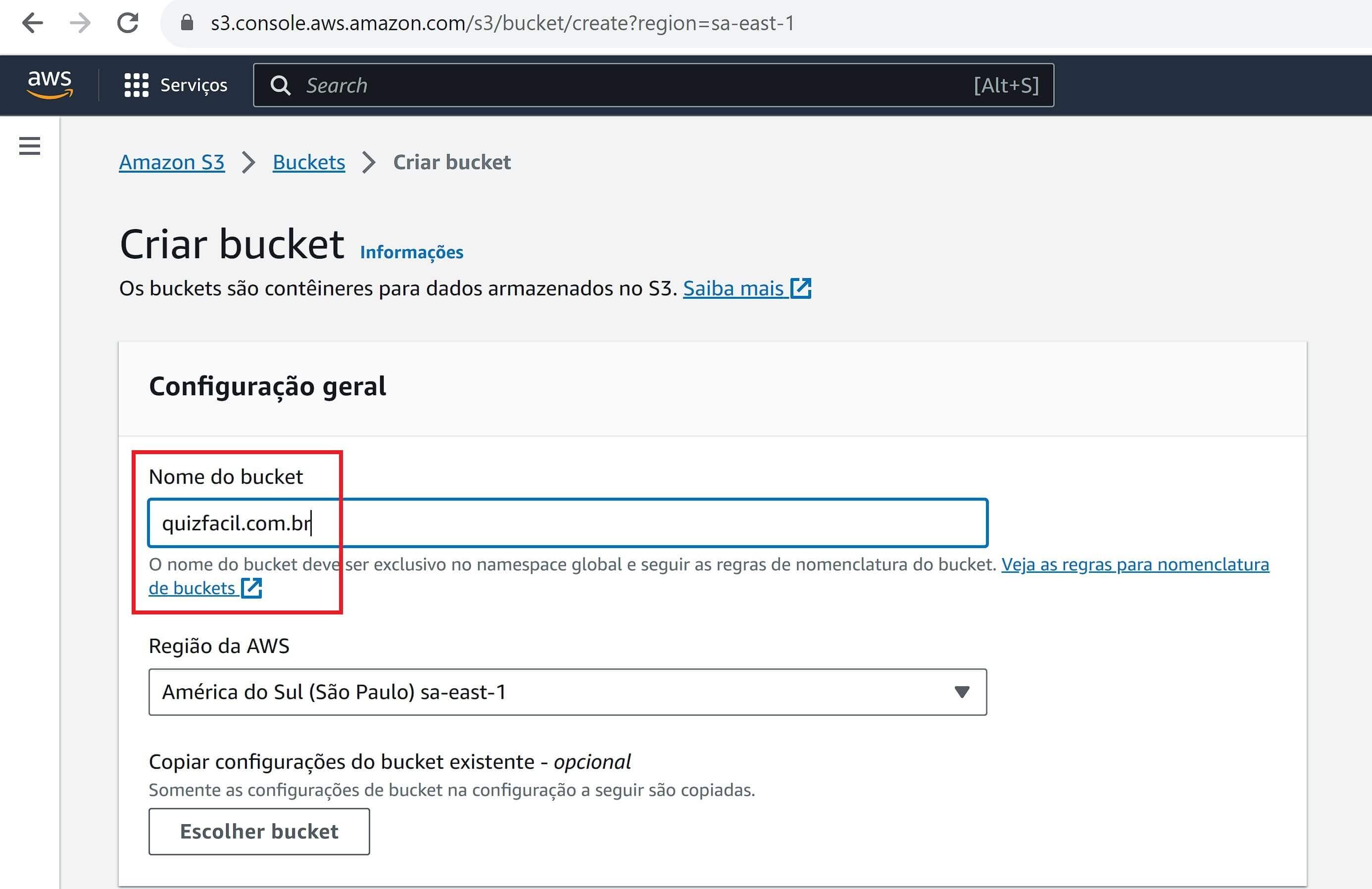
No campo nome do bucket, escreva o domínio do seu site, no meu caso é quizfacil.com.br, preencha com o o nome do seu domínio registrado no seu provedor, observação, não adicione o subdomínio ex (www), coloque somente o domínio raiz como no exemplo:

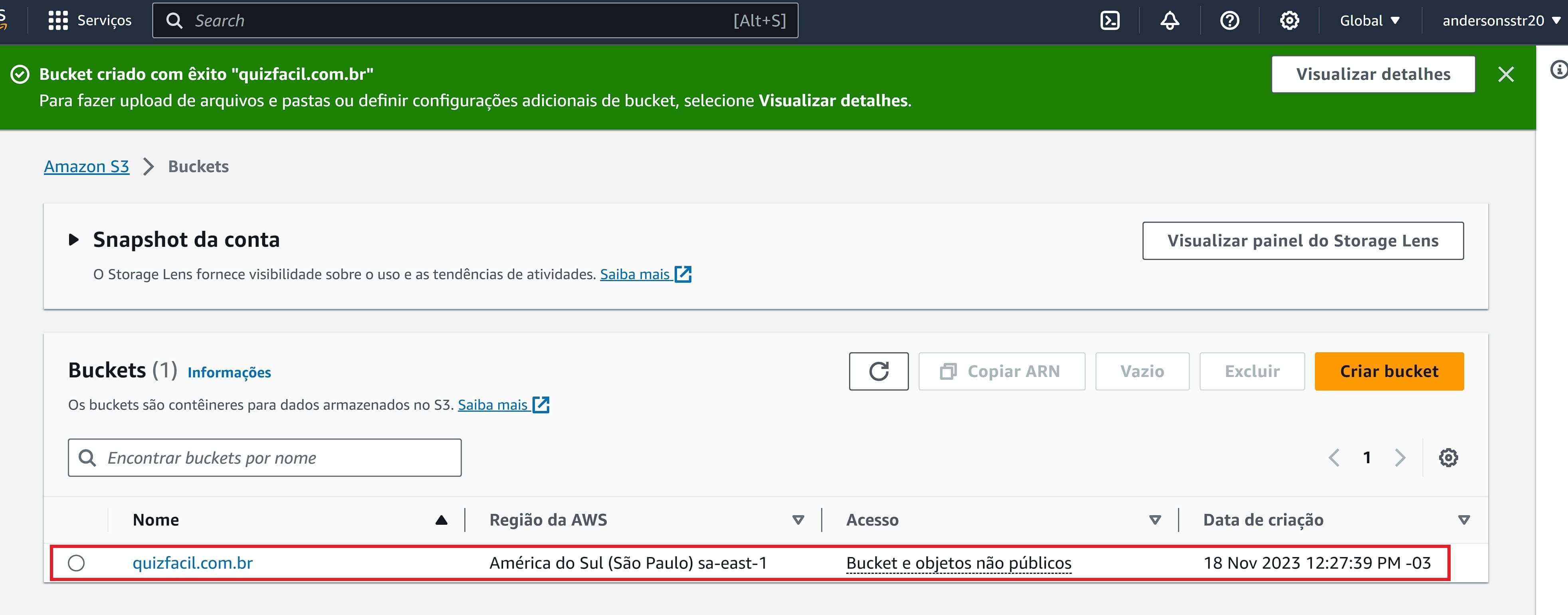
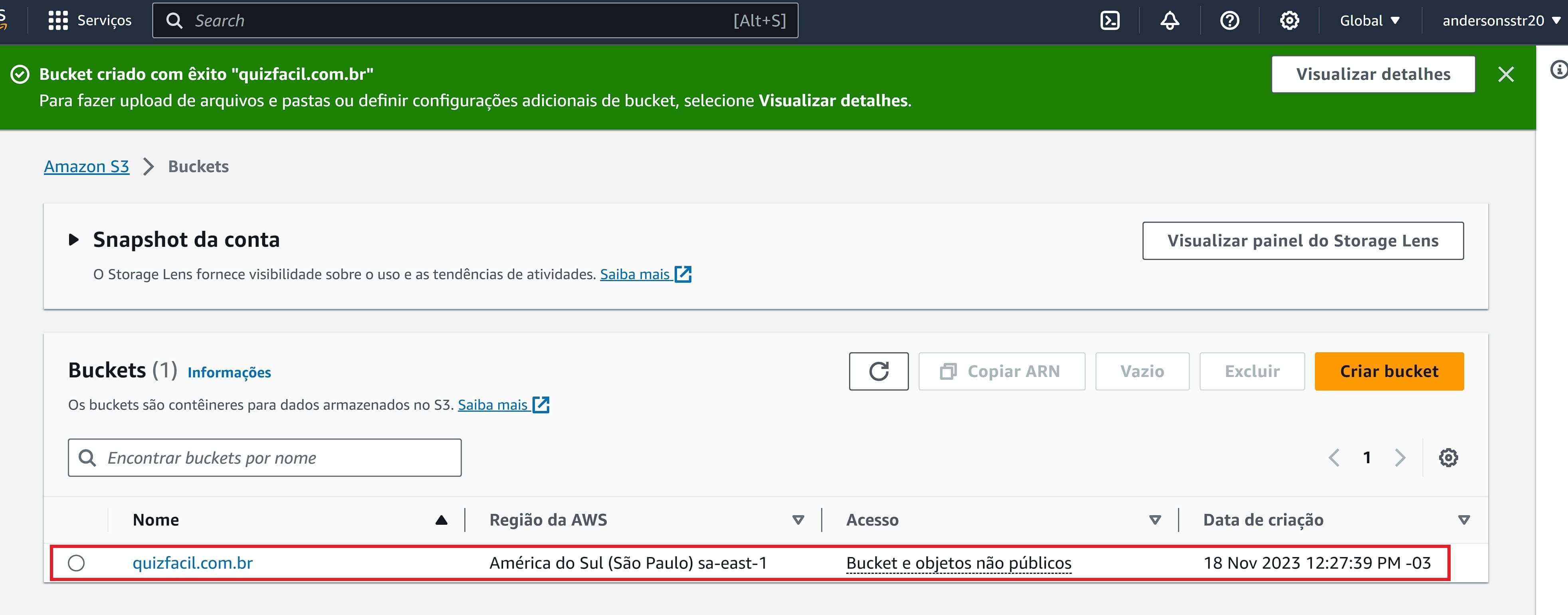
As demais configurações pode mander o padrão mesmo, após confirmar no botão no final da página, o bucket será criado conforme o print a seguir, acesse o bucket clicando em cima do nome:

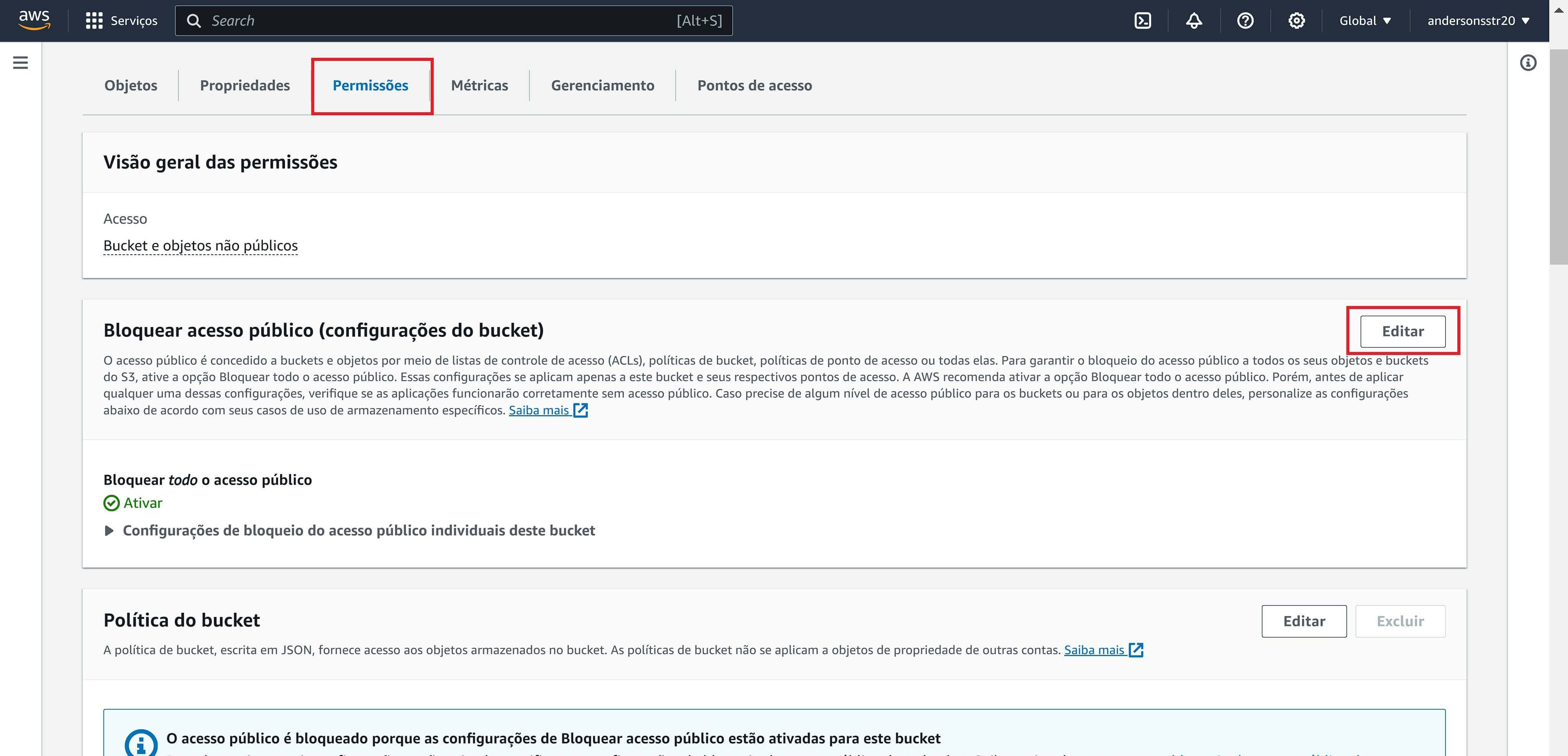
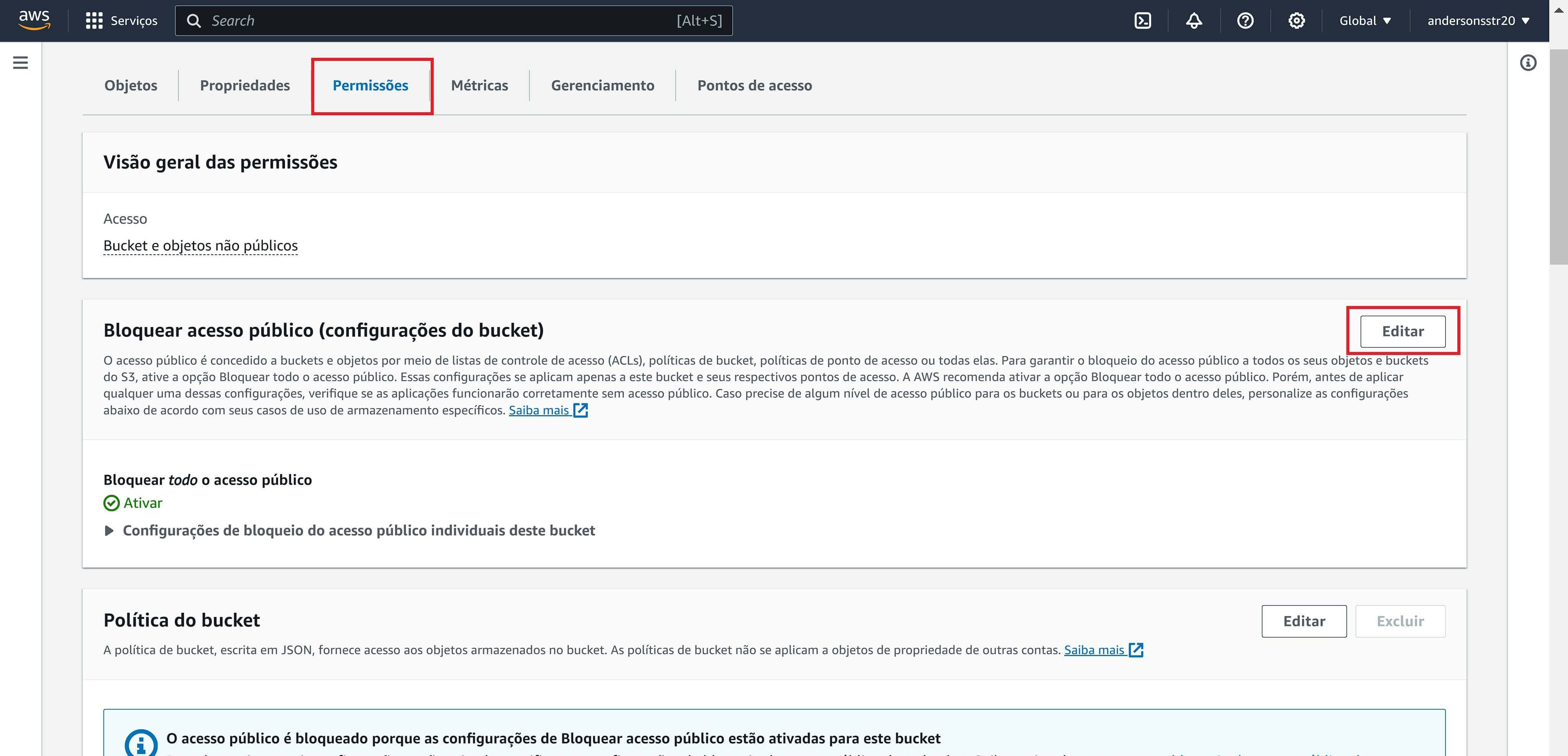
Após clicar no nome, o painel do bucket será apresentado na aba de objetos, ainda não há nenhum arquivo no bucket, mantenha assim por em quanto, clique na aba de Permissões, precisamos liberar o bucket para ser acessível para todo o público, já que estamos lidando com um site estático e ele precisa estar disponível para toda a Web! Após clicar na aba de permissões, clique em Editar no painel "Bloquear acesso público (configurações do bucket)" conforme o print abaixo:

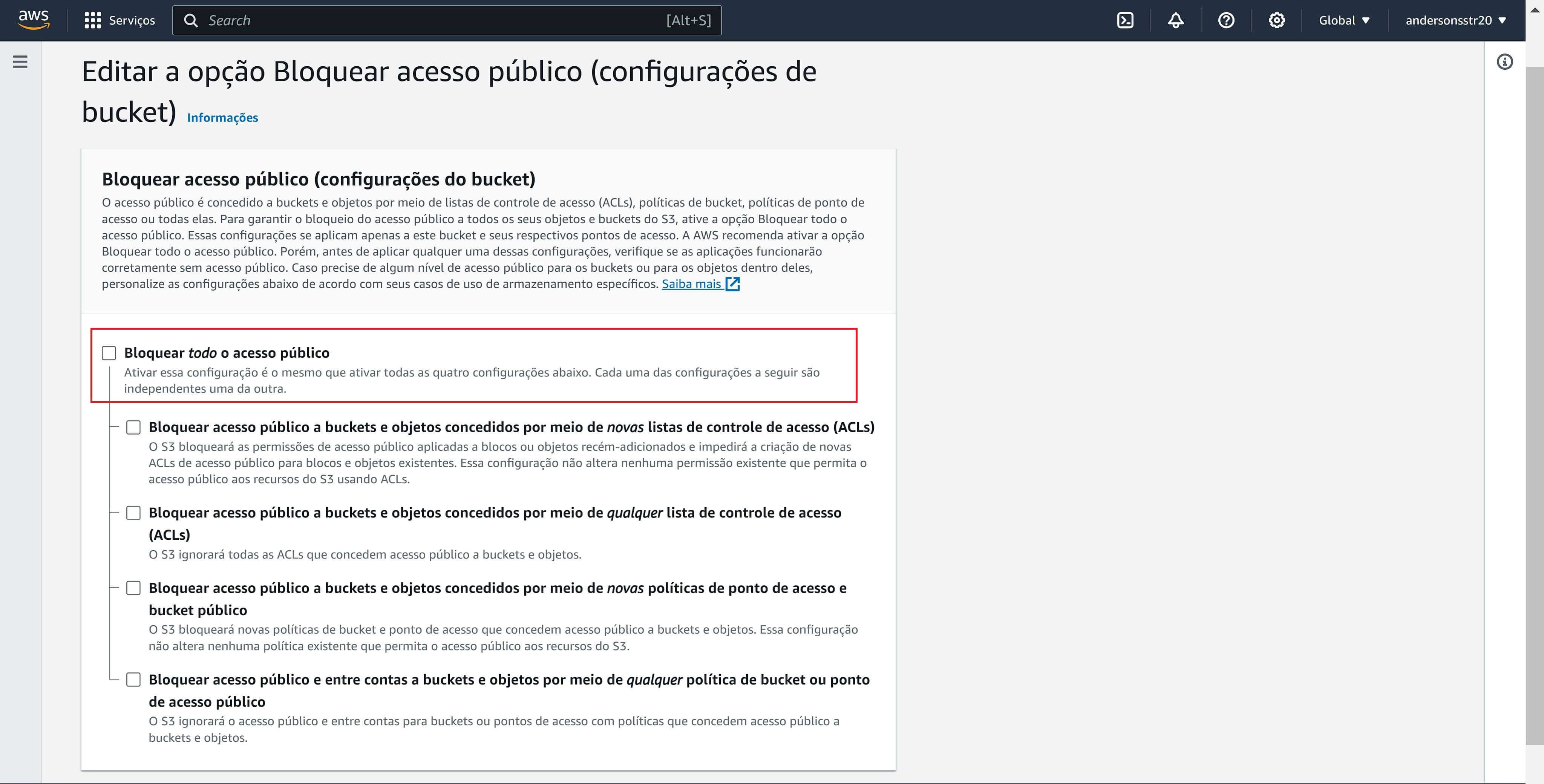
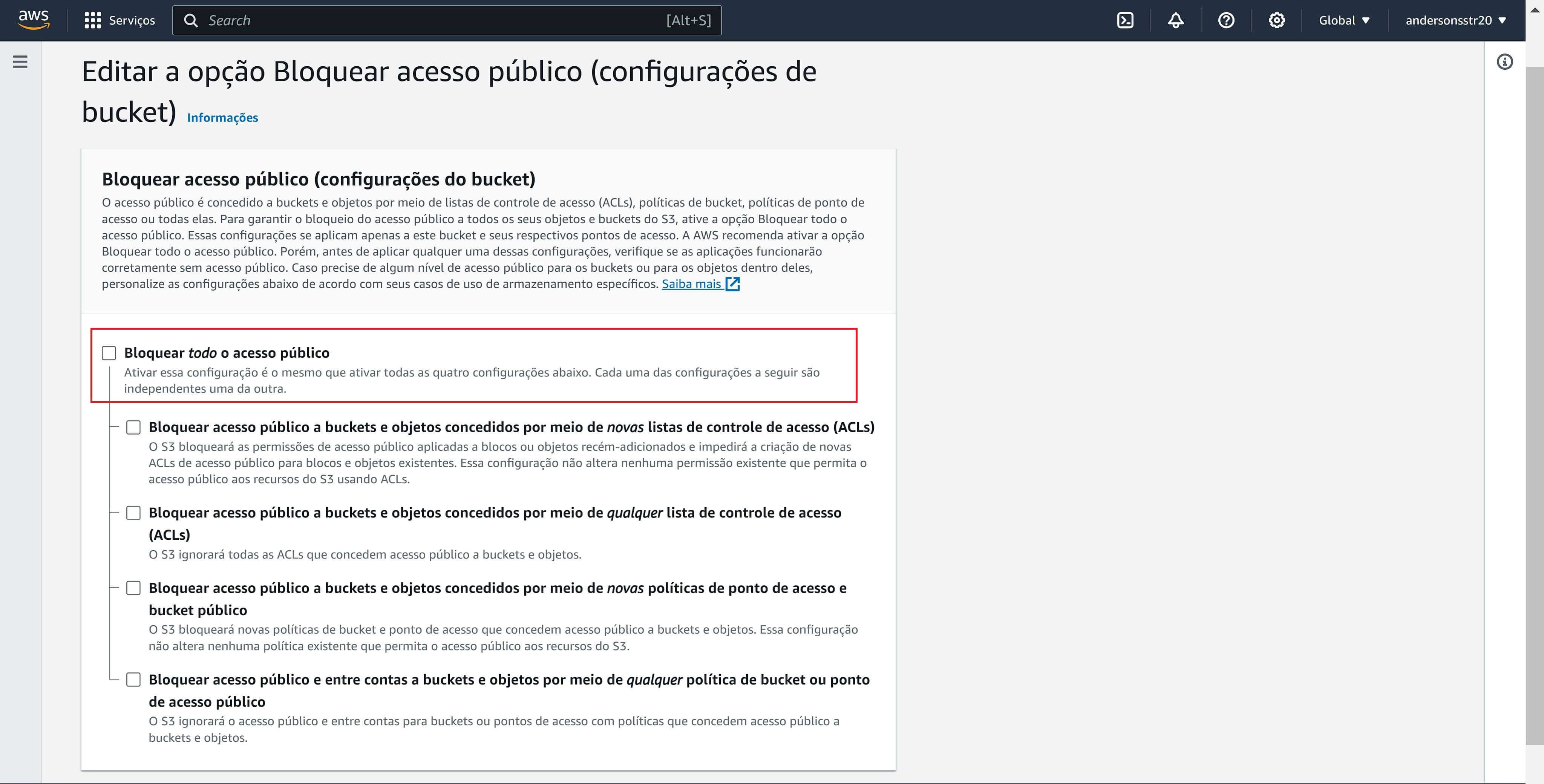
Desmarque o checkbox "Bloquear todo o acesso público", os demais checkbox serão desmarcados automaticamente:

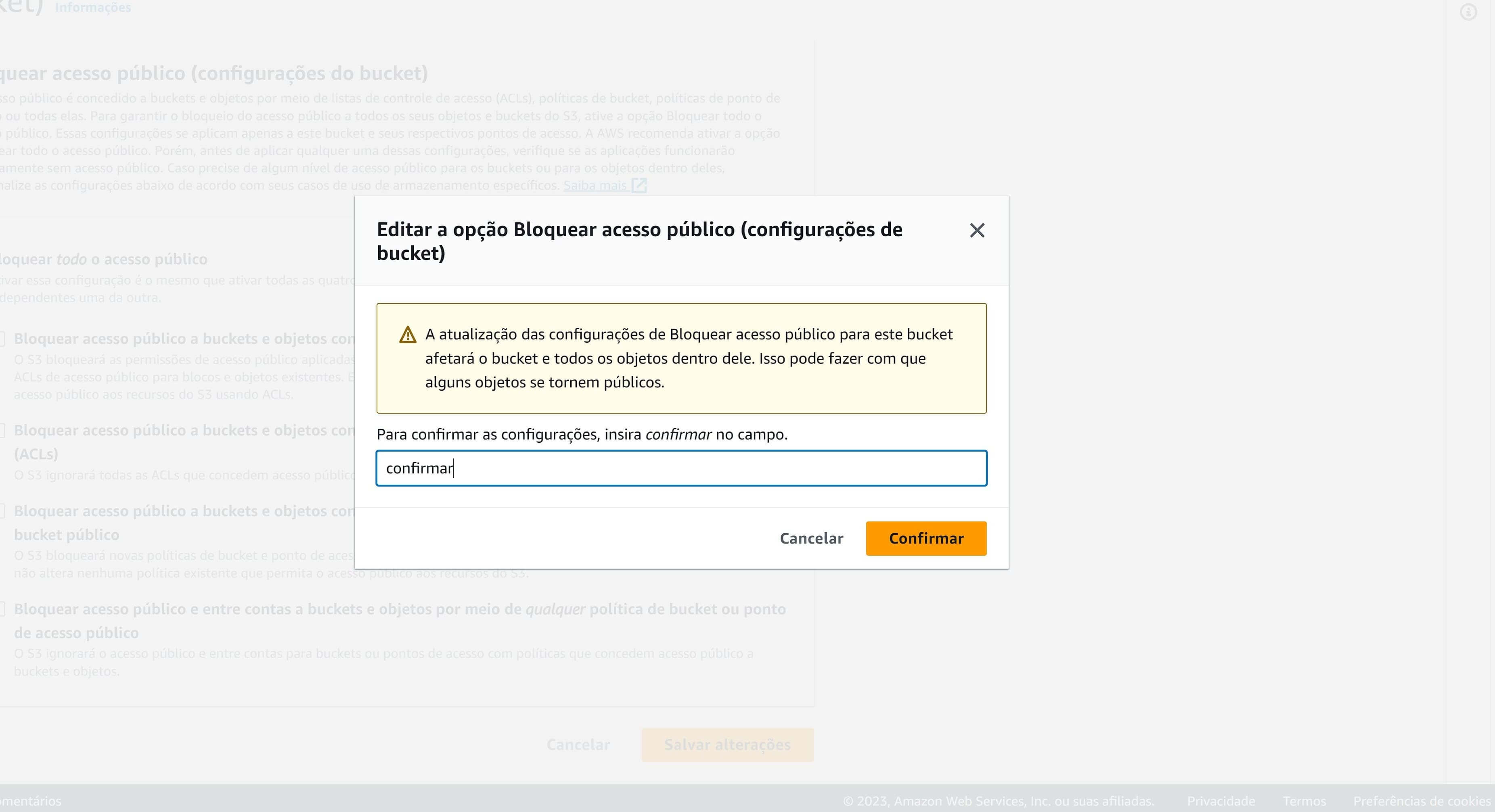
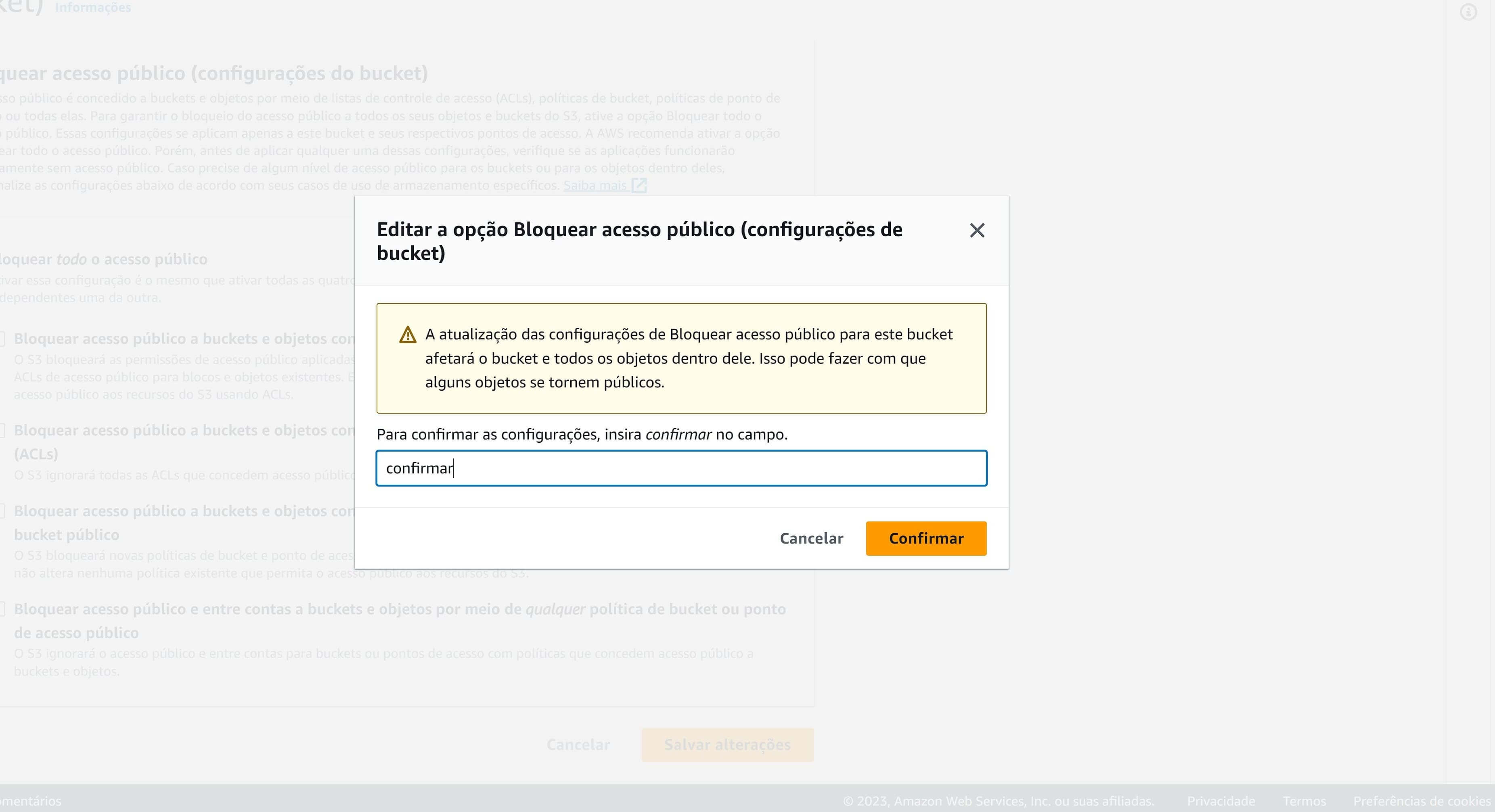
Mantenha todos desmarcados e confirme no botão no final da página, abrirá um modal, escreva "confirmar" e em seguida clique no botão confirmar para concluir essa configuração.

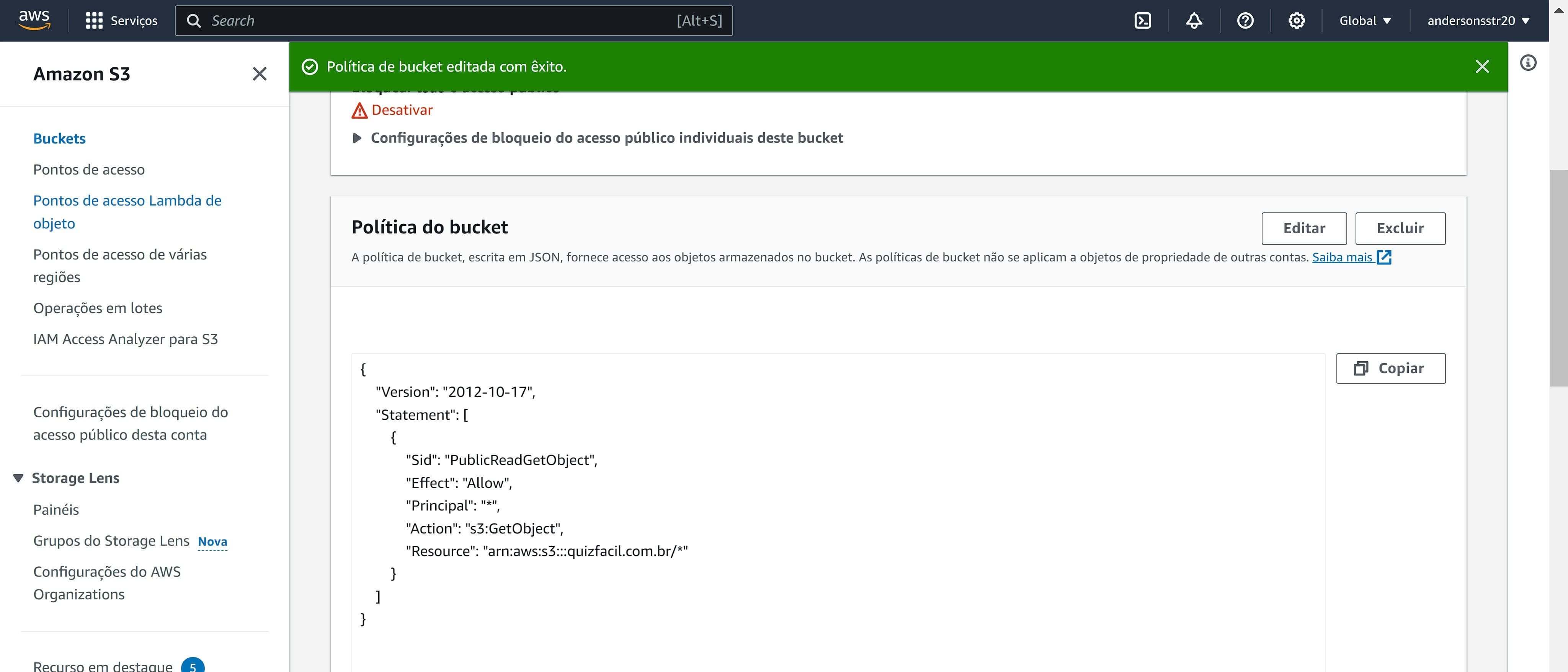
Ainda na aba de "Permissões", desça a página até "Política do bucket" e clique em "Editar", na caixa de texto, colocaremos nossa política permitindo o acesso de todos os itens, adicione o código abaixo, substitua o "quizfacil.com.br" pelo seu domínio:
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::quizfacil.com.br/*"
}
]
}
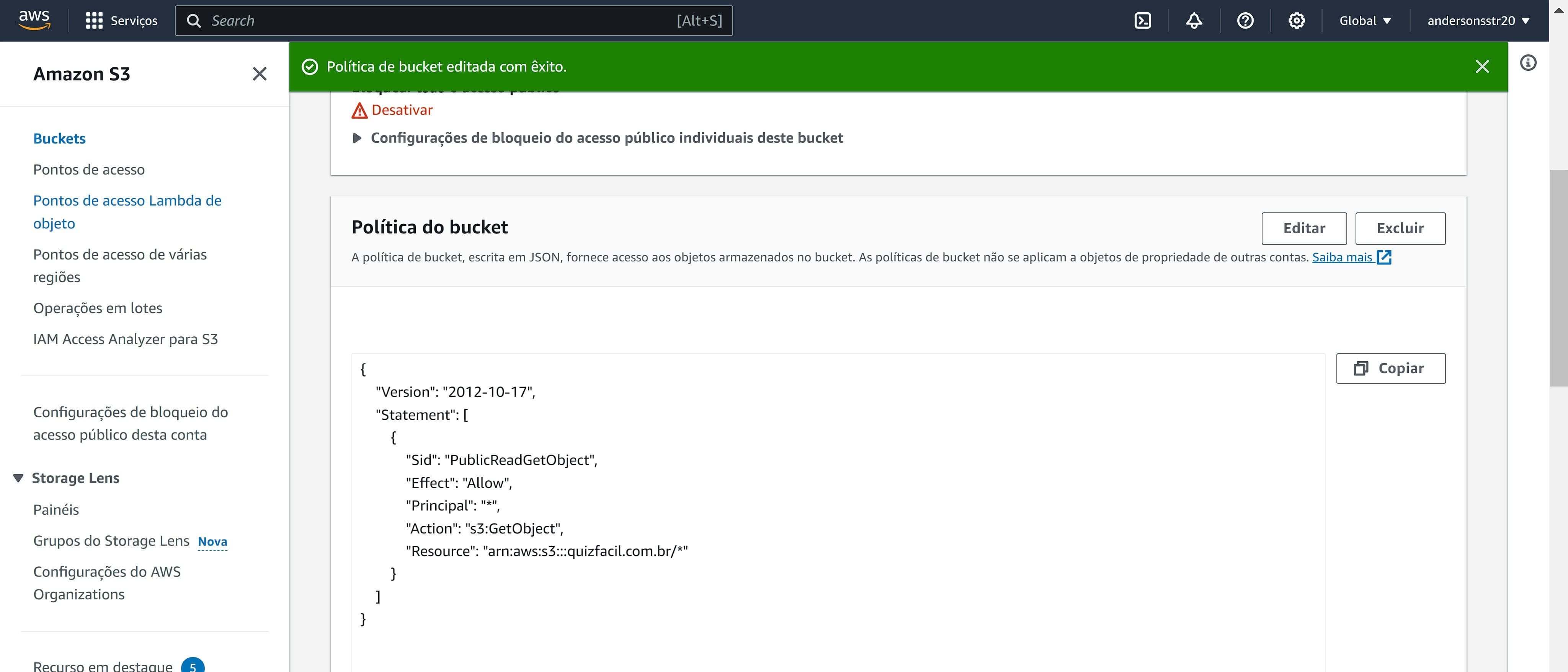
Após adicionar o código finalize a configuração no botão no final da página, em seguida será apresentado a confirmação de registro salvo:

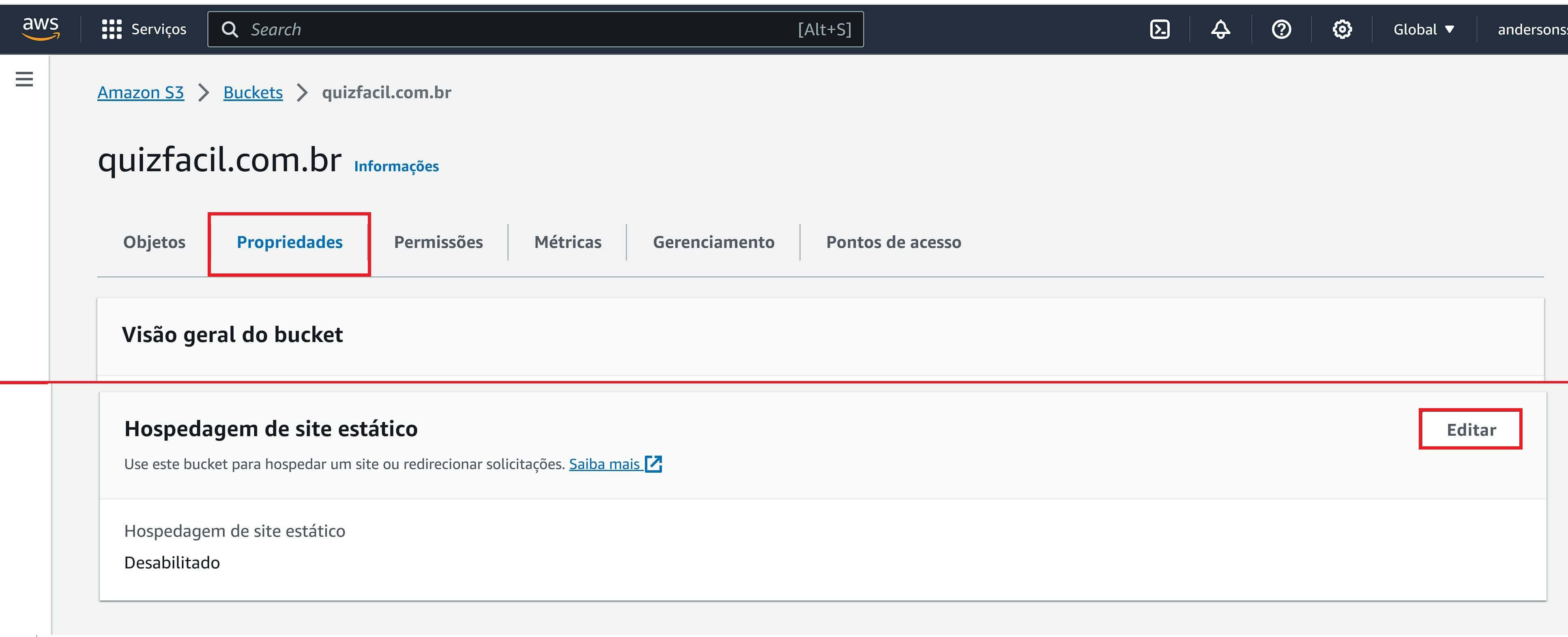
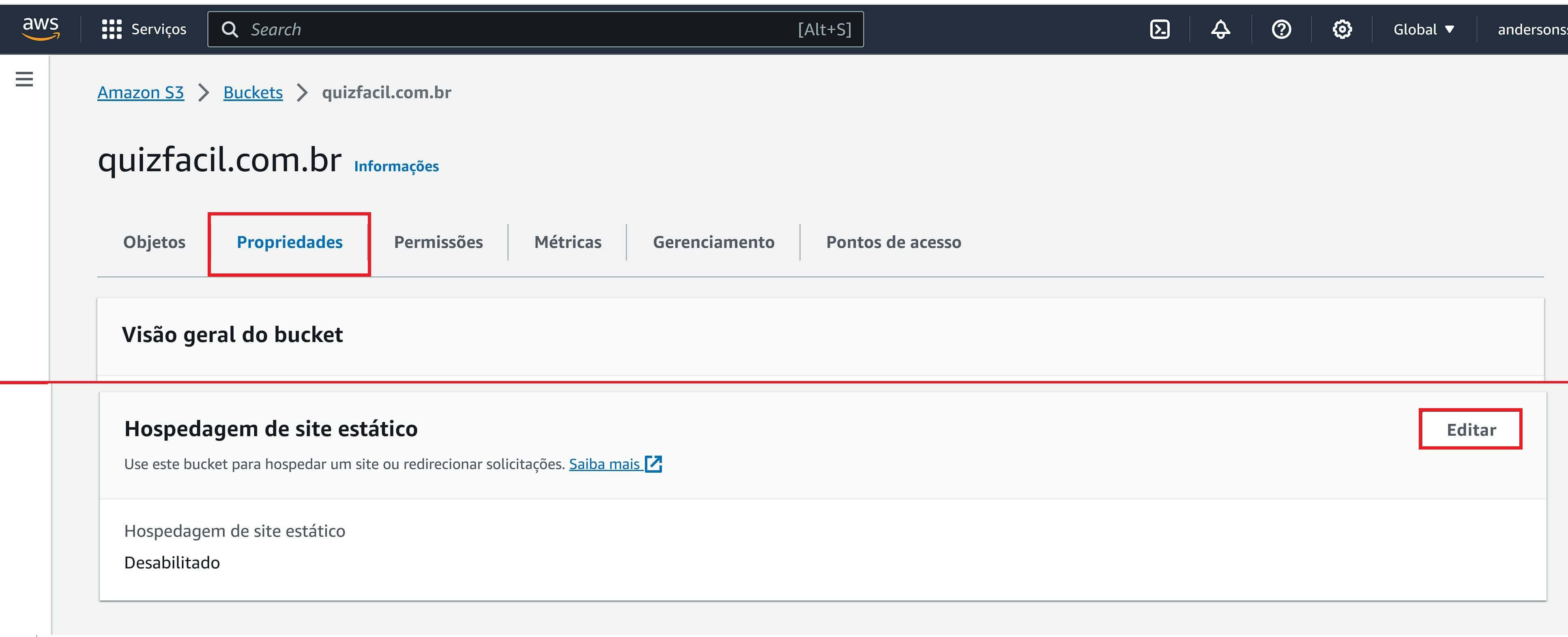
Vá até a aba "Propriedades", vamos sinalizar ao S3 que este bucket se trata de um site estático, desça até o painel "Hospedagem de site estático" e clique em "Editar":

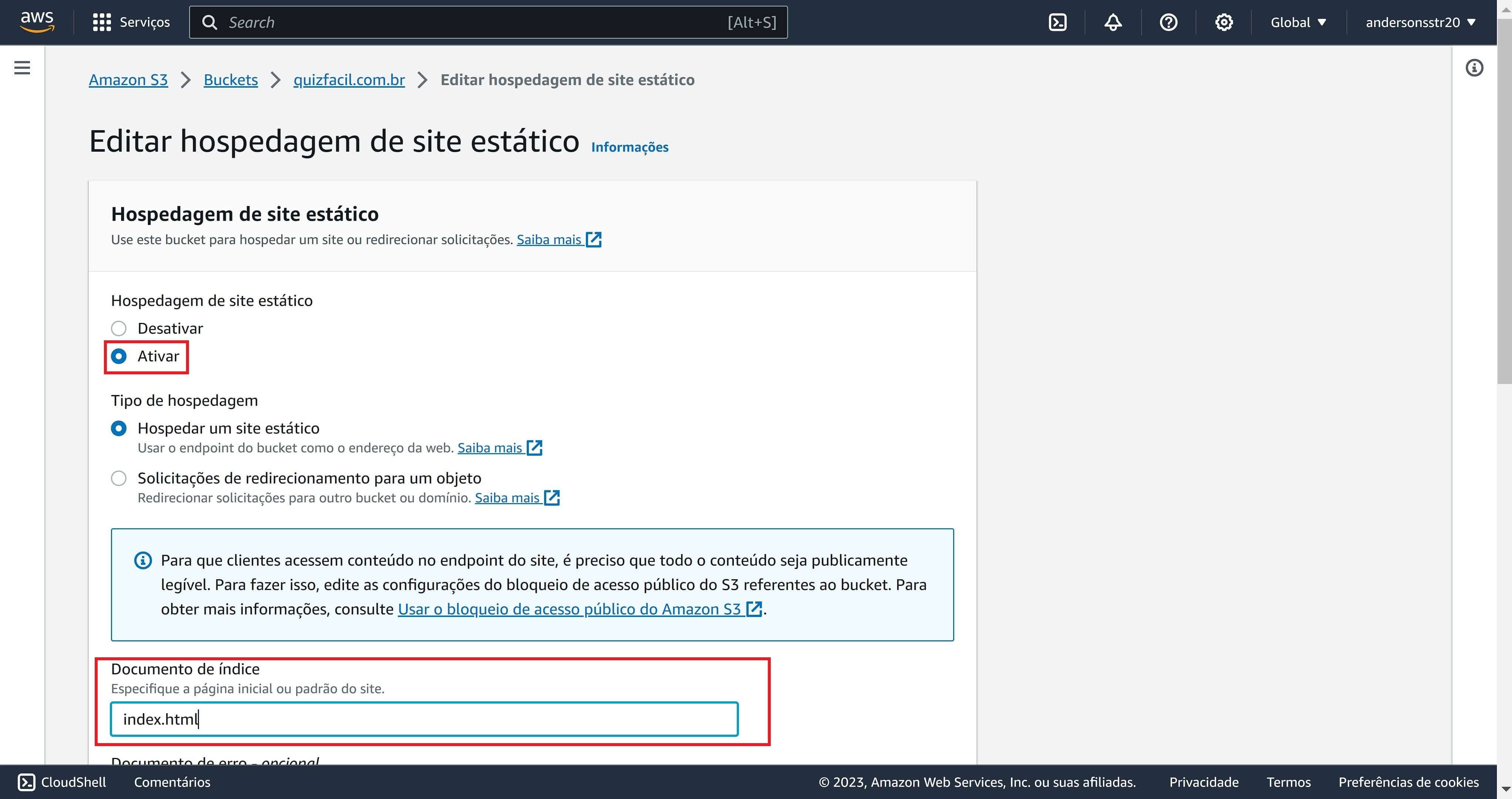
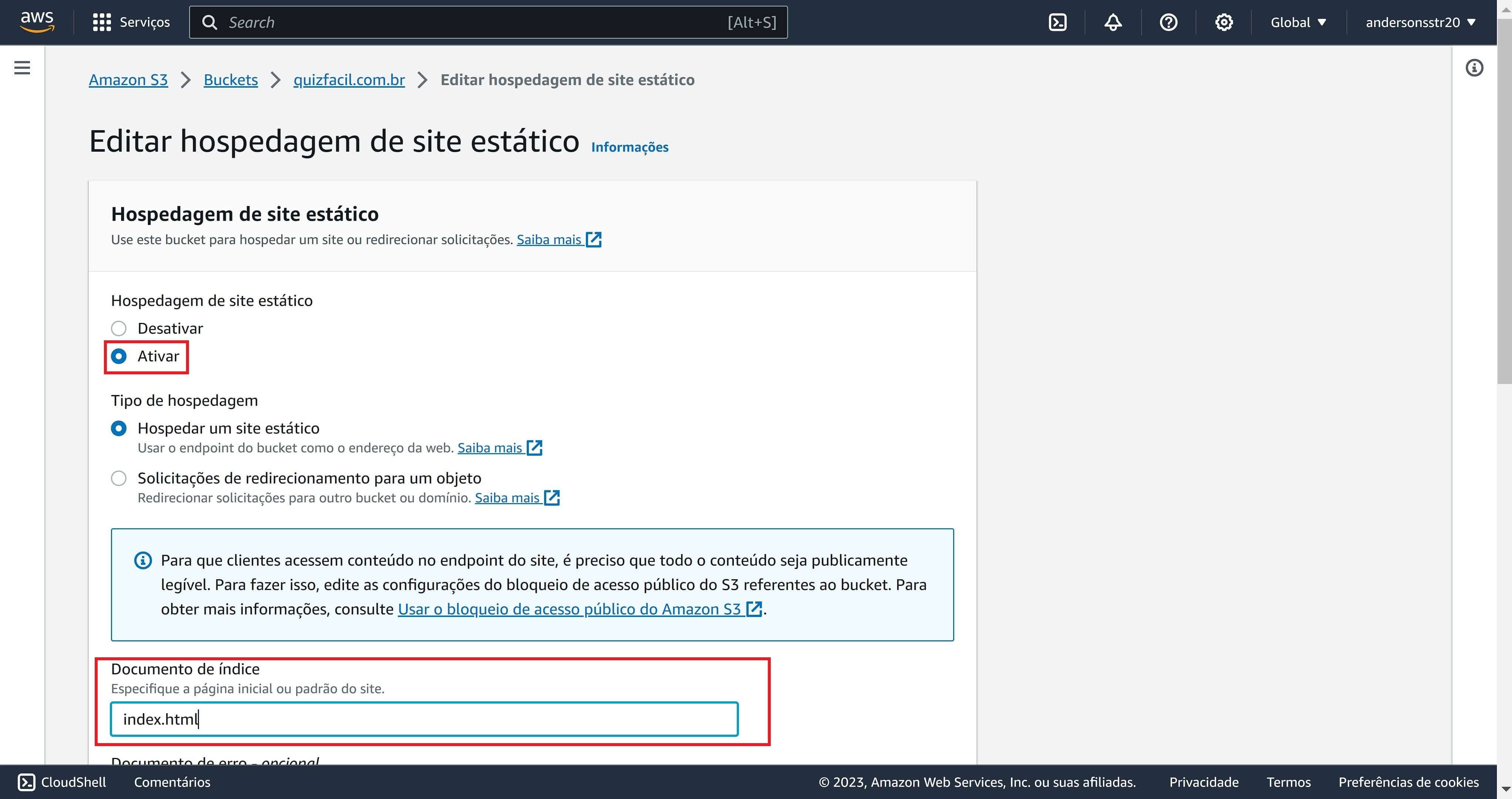
Clique no radio button "Ativar" na opção "Hospedagem de site estático", no campo "Documento de índice" coloque o arquivo inicial do site, como esperado o default é index.html, recomendo manter este mesmo:

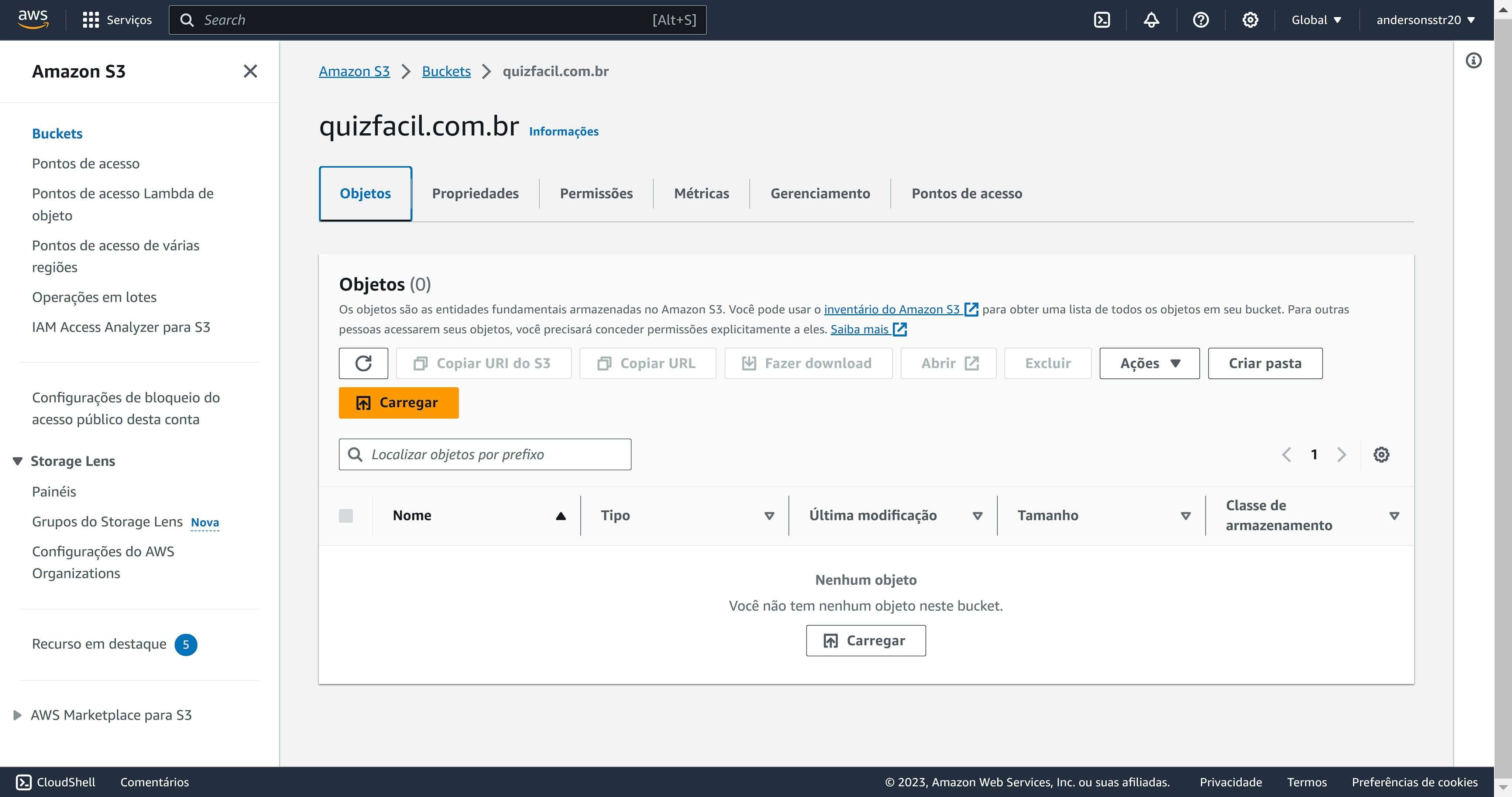
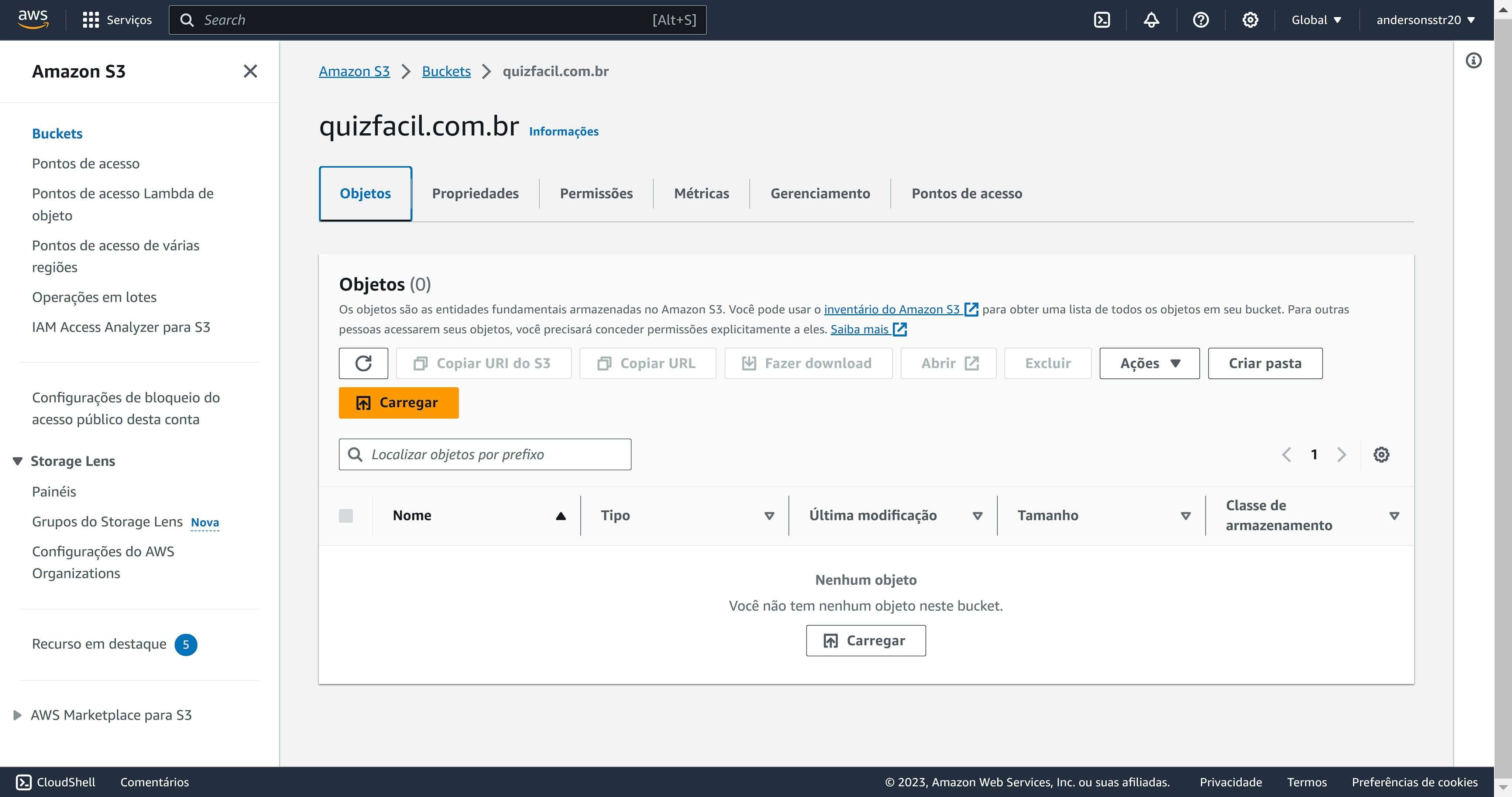
Agora estamos prontos para subir os arquivos fontes do site para o S3, apenas para ciência, é possível subir os arquivos do site na aba "Objetos" e clicando em "Carregar", porém apesar de termos essa opção não é a melhor pensando na recorrência de possíveis atualizações do sites, não é muito amigável manusear arquivos por aqui, mas fique a vontade para testar, nas próximas etapas vou mostrar uma forma mais eficiente e ideal de manipular os arquivos:

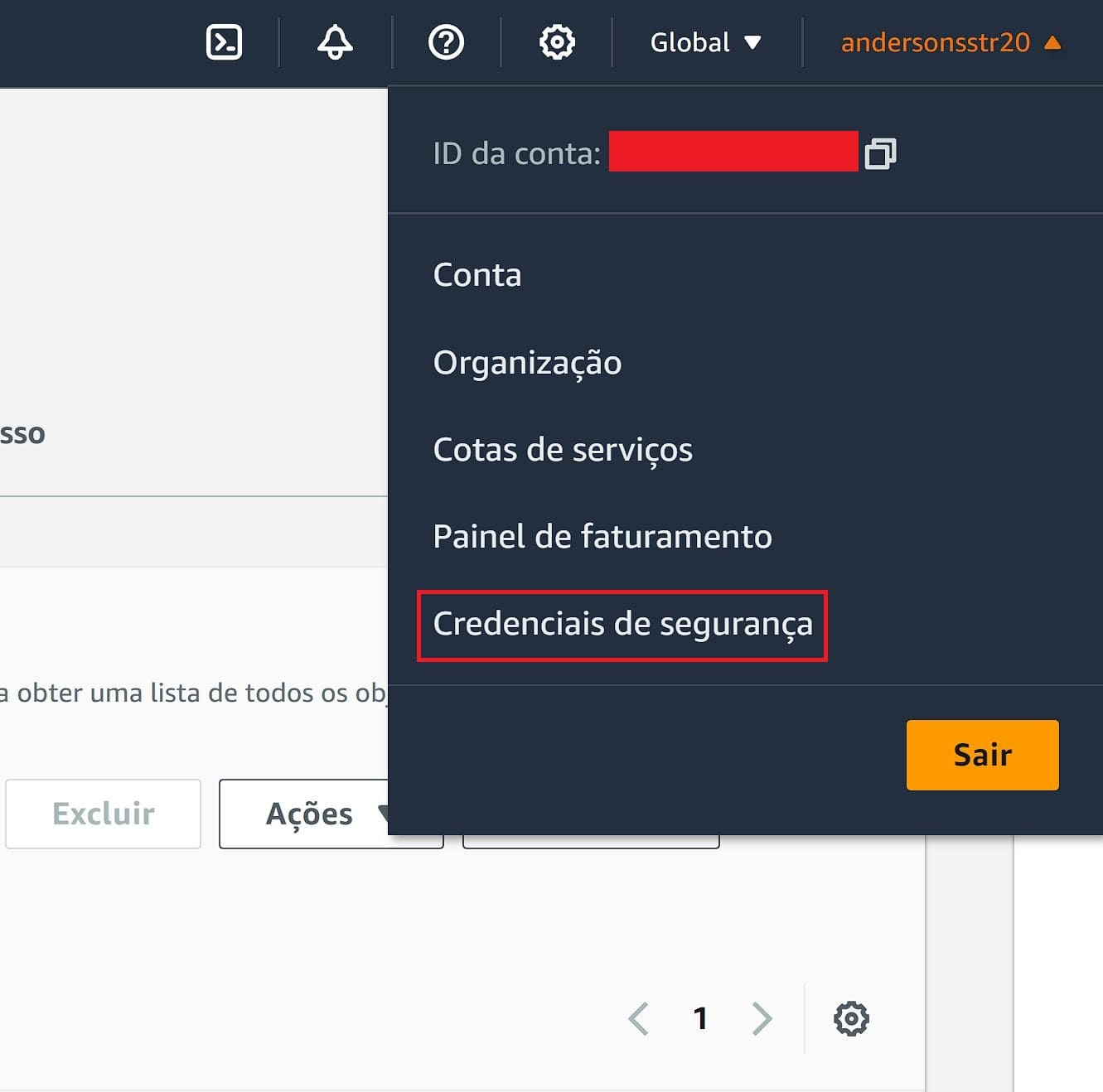
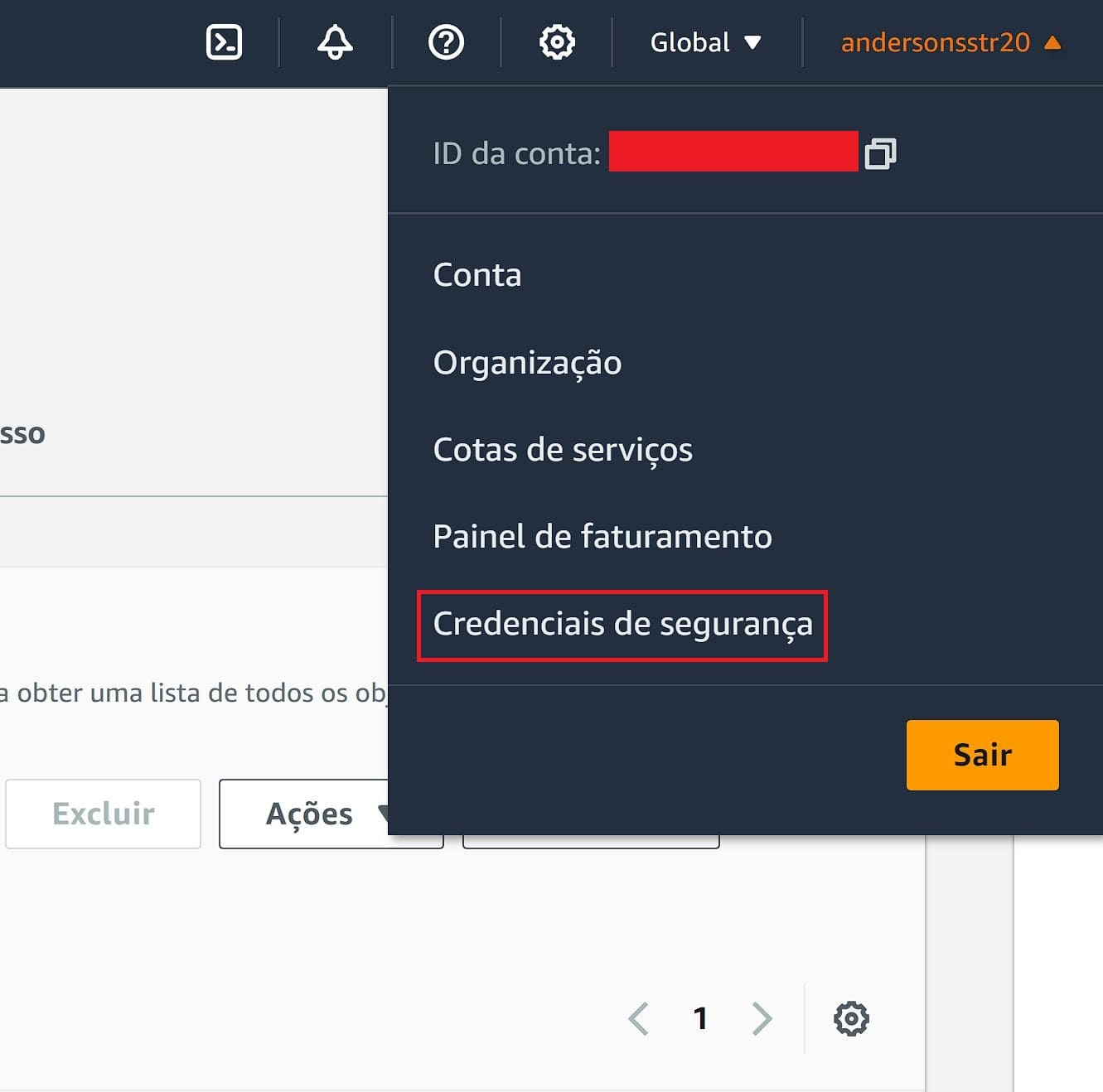
A melhor forma para manusear os arquivos no bucket é através de comandos no terminal, é bem simples de fazer a configuração, primeiro instale o aws cli no sistema operacional (siga às instruções da documentação oficial para instalar), em seguida vá até o painel de credenciais de segurança para gerar chaves de acesso que são necessárias para vincular ao aws cli, o que irá possibilitar de subir arquivos para o bucket através do terminal com segurança. Para acessar o painel de credenciais clique no seu nome de usuário no topo da tela na direita, e selecione "Credenciais de Segurança":

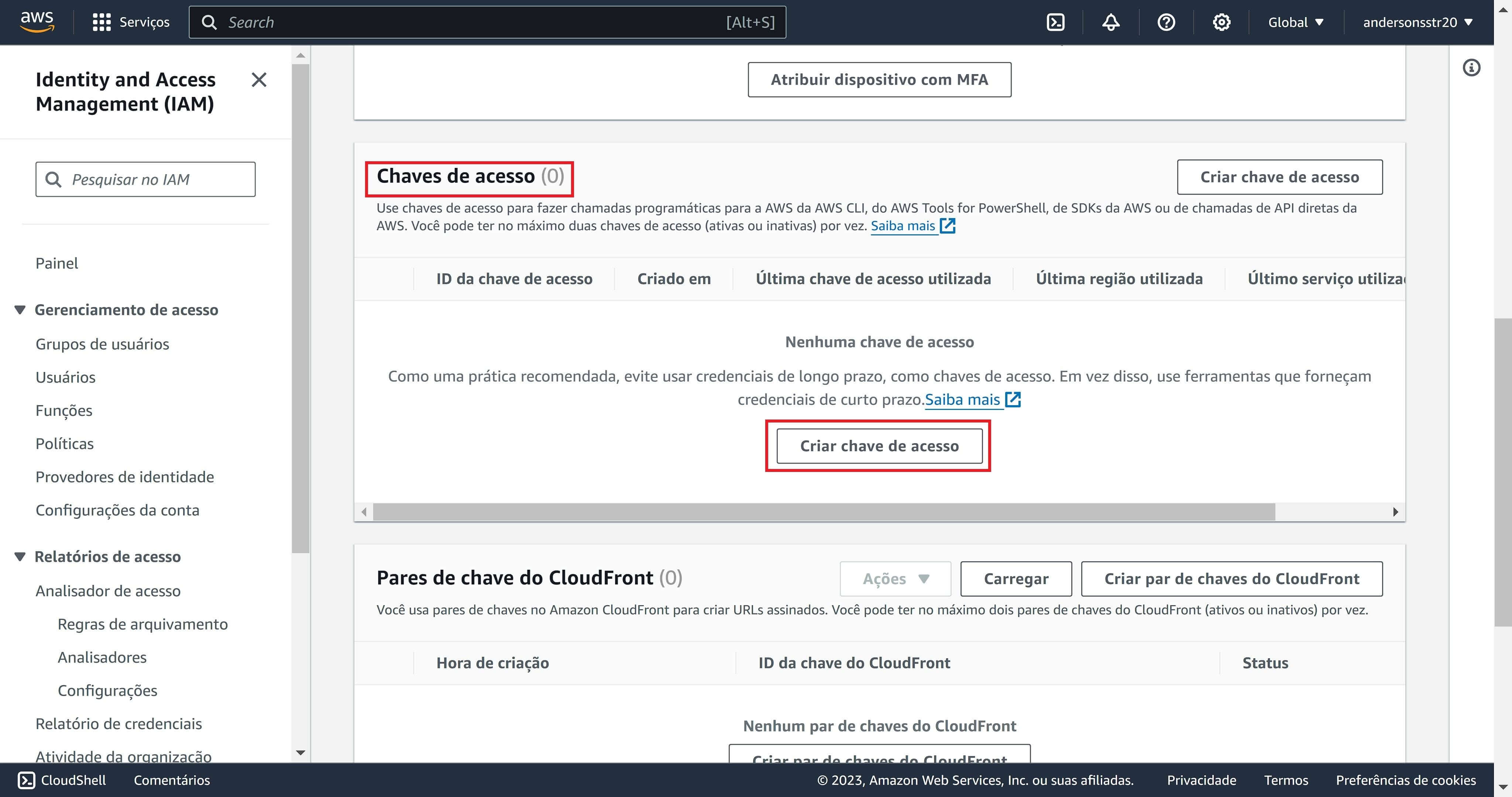
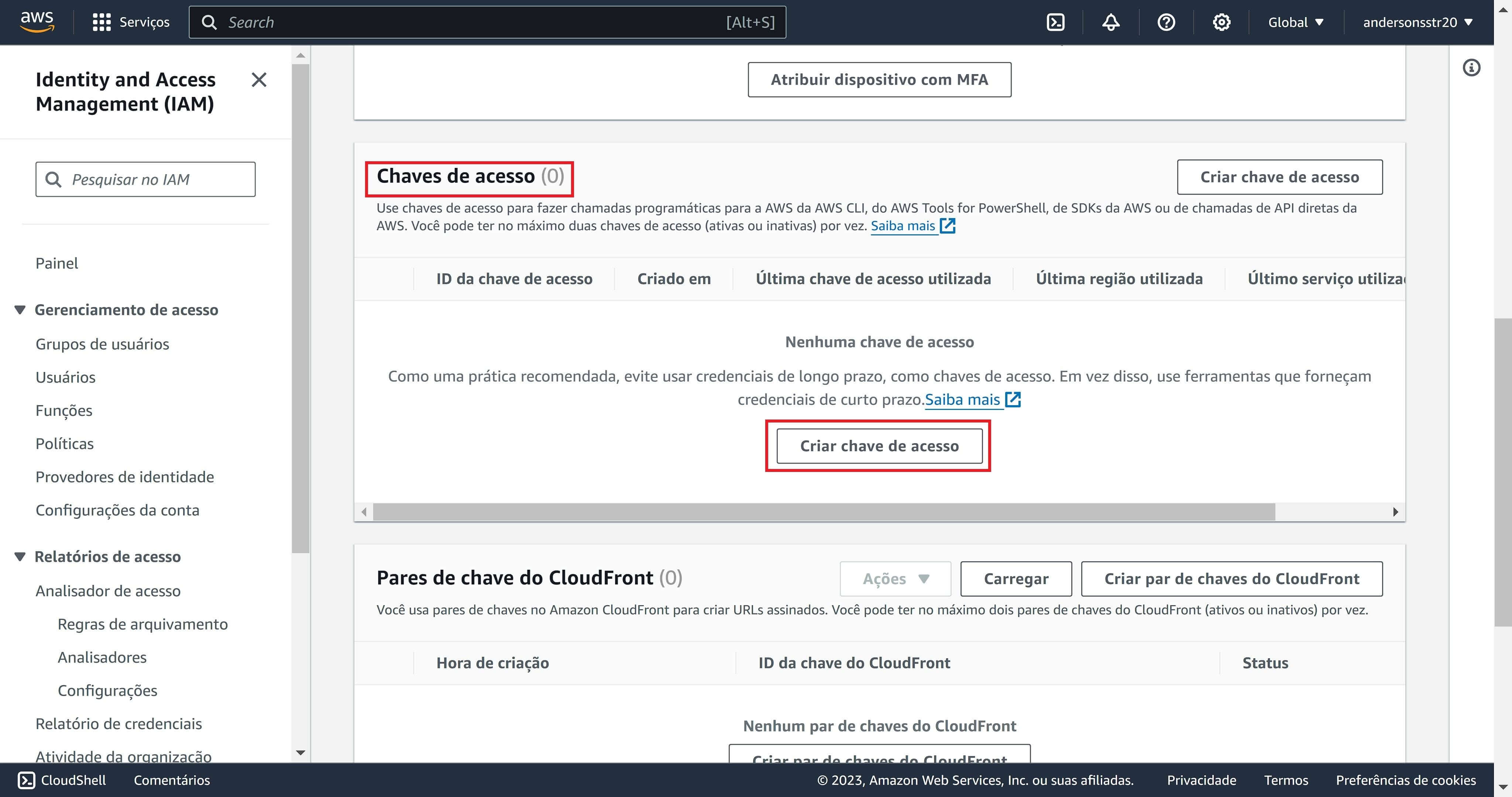
Desça até "Chaves de acesso" e seguida clique em "Criar chave de acesso":

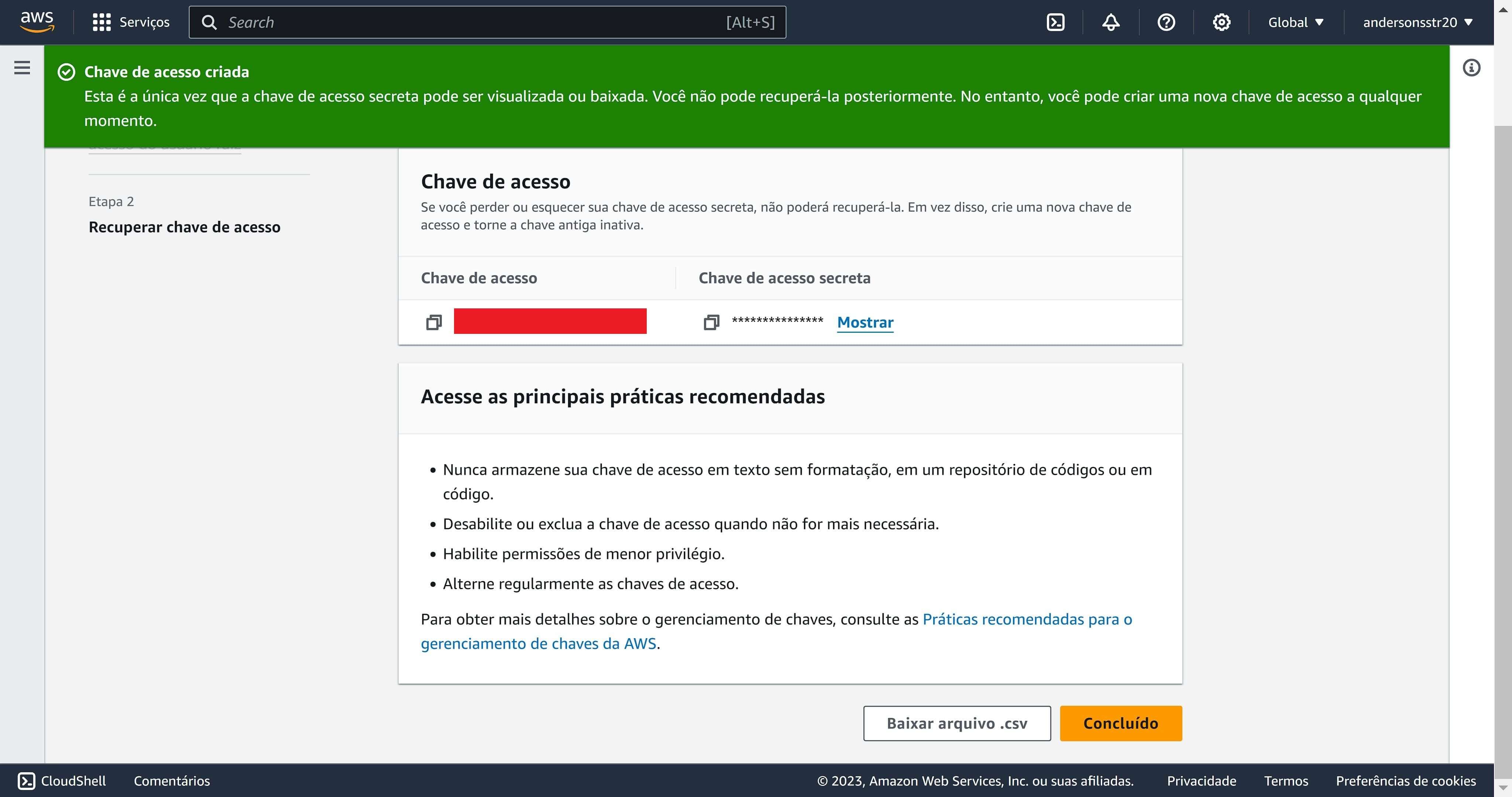
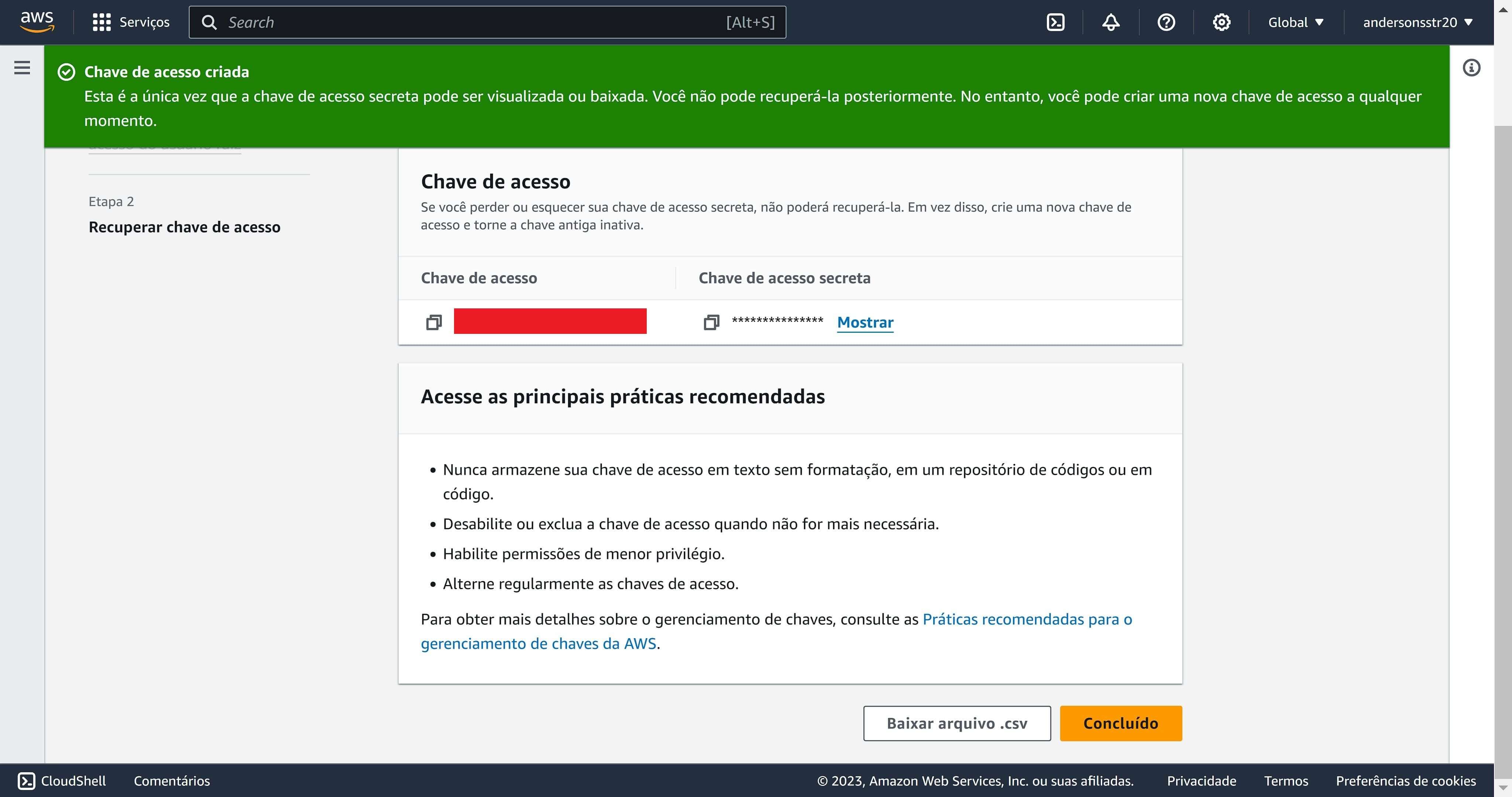
Nesta etapa aparecerá um aviso, alertando que não é recomendado a liberação de chaves para o usuário raiz, é possível realizar essa configuração utilizando as melhores práticas, porém para ganharmos tempo vamos seguir com essa configuração, basta ter cuidado com as chaves geradas, jamais deixe a chave exposta em um repositório público, garanta que somente você tem acesso á chave que for gerada, marque o checkbox confirmando a criação, na tela seguinte clique em "Baixar arquivo .csv" e seguida clique em "Concluído".

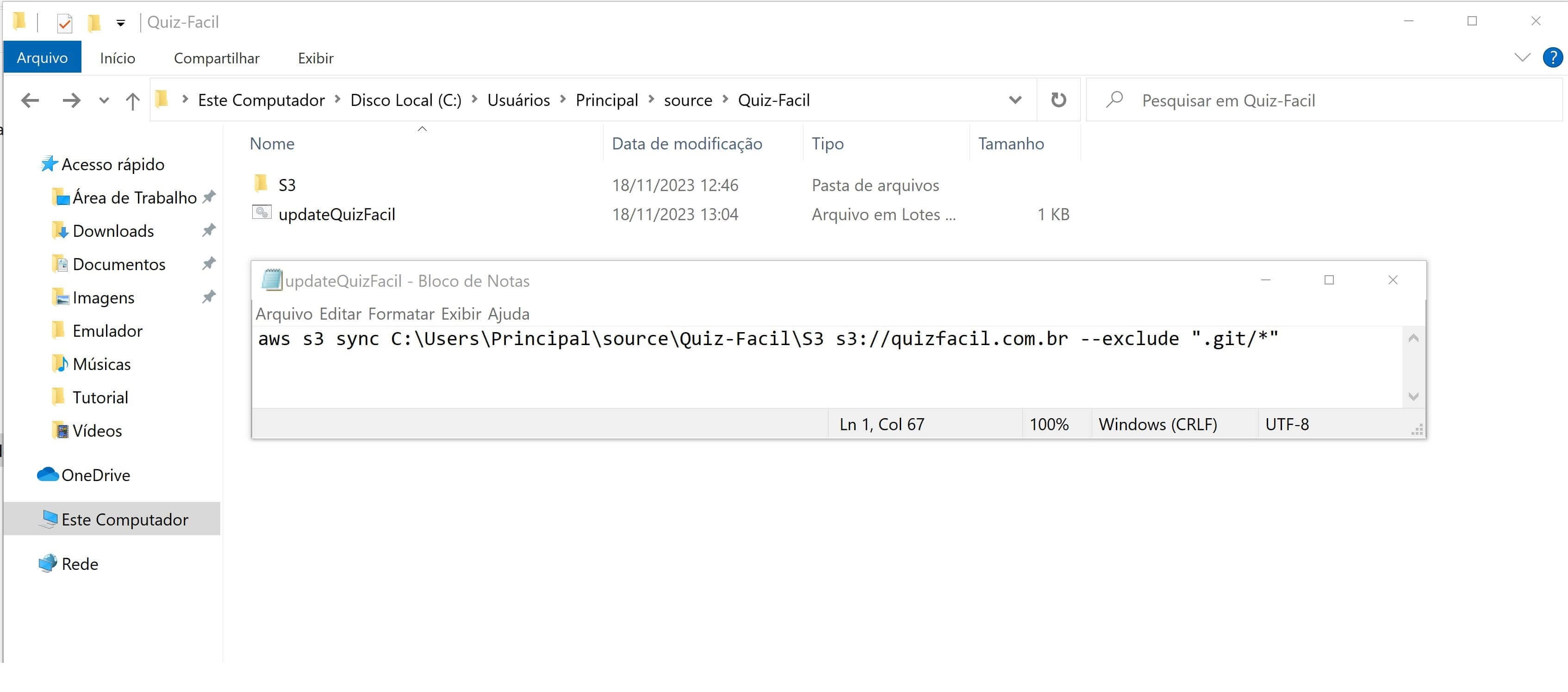
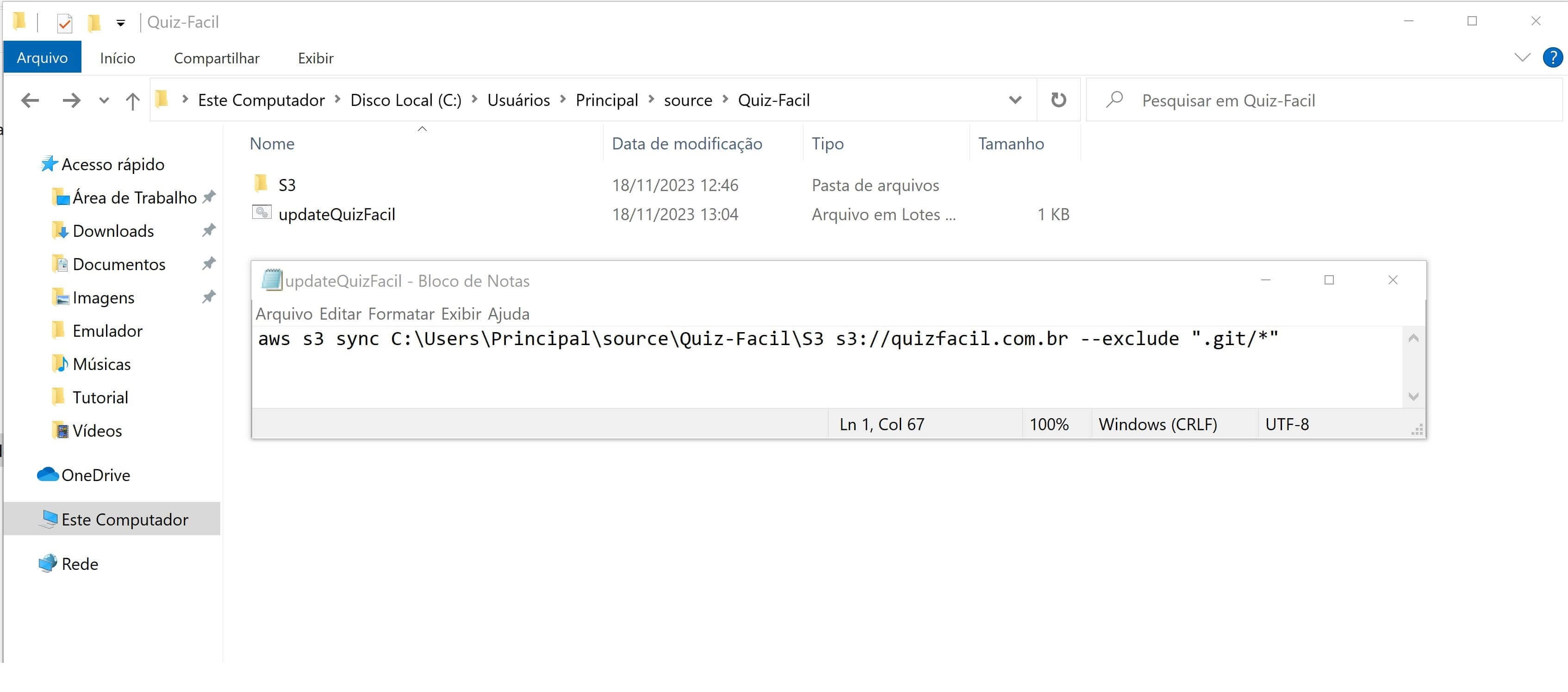
Vá até o diretório pai de onde está localizado os arquivos com a pasta dos arquivos do site, no meu caso os arquivos estão na raiz da pasta S3 conforme o print abaixo, no diretório pai da pasta S3 irei criar um arquivo .bat com o comando para subir os arquivos para o S3, copie e cole o código abaixo neste arquivo .bat, basicamente estamos informando a pasta local que contém os arquivos e para qual bucket a copia será realizada deixando de fora o diretório .git da cópia para não subir arquivos desnecessáriamente providos do github caso a pasta seja um clone de lá.
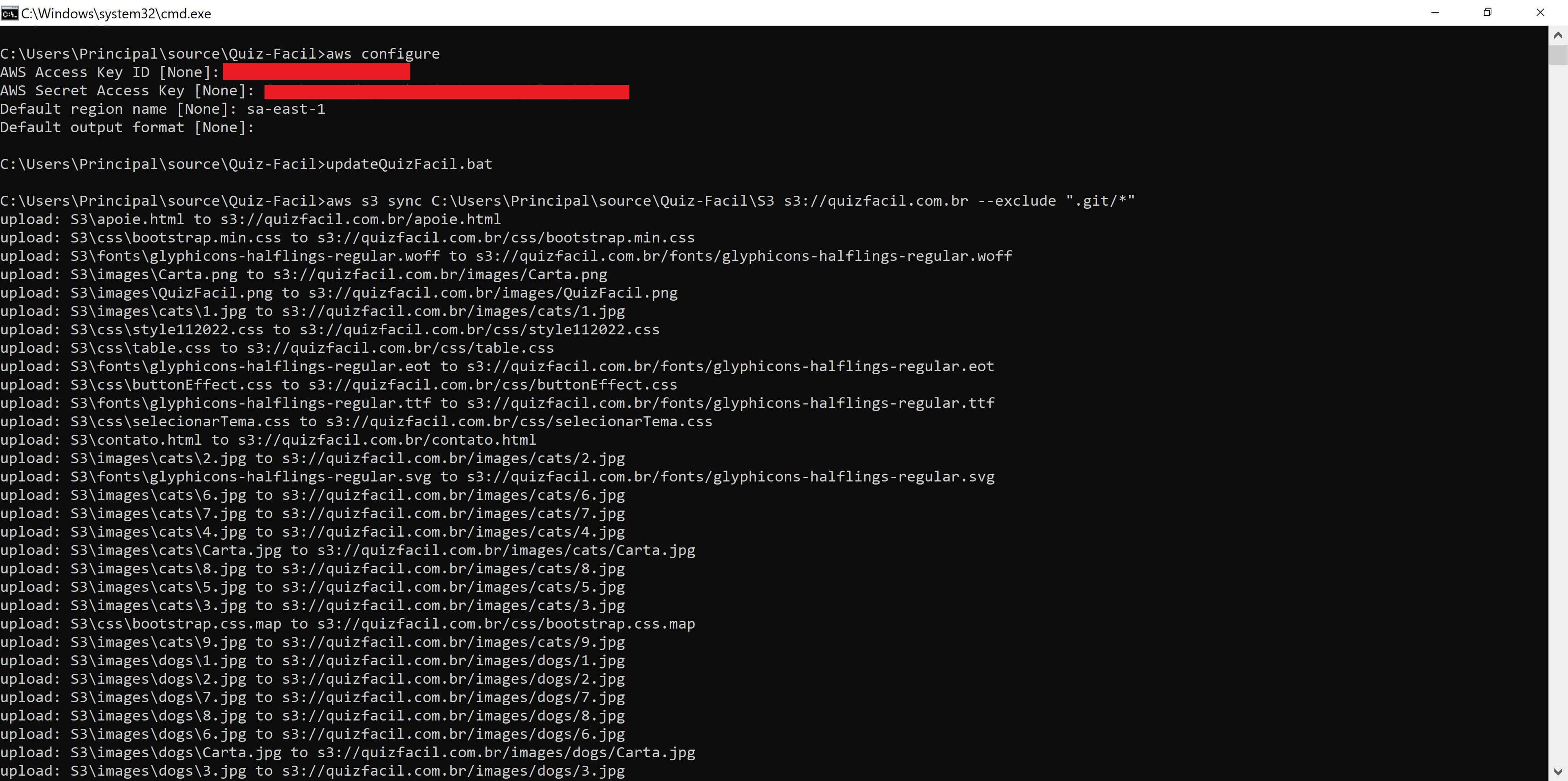
aws s3 sync C:\Users\Principal\source\Quiz-Facil\S3 s3://quizfacil.com.br --exclude ".git/*"

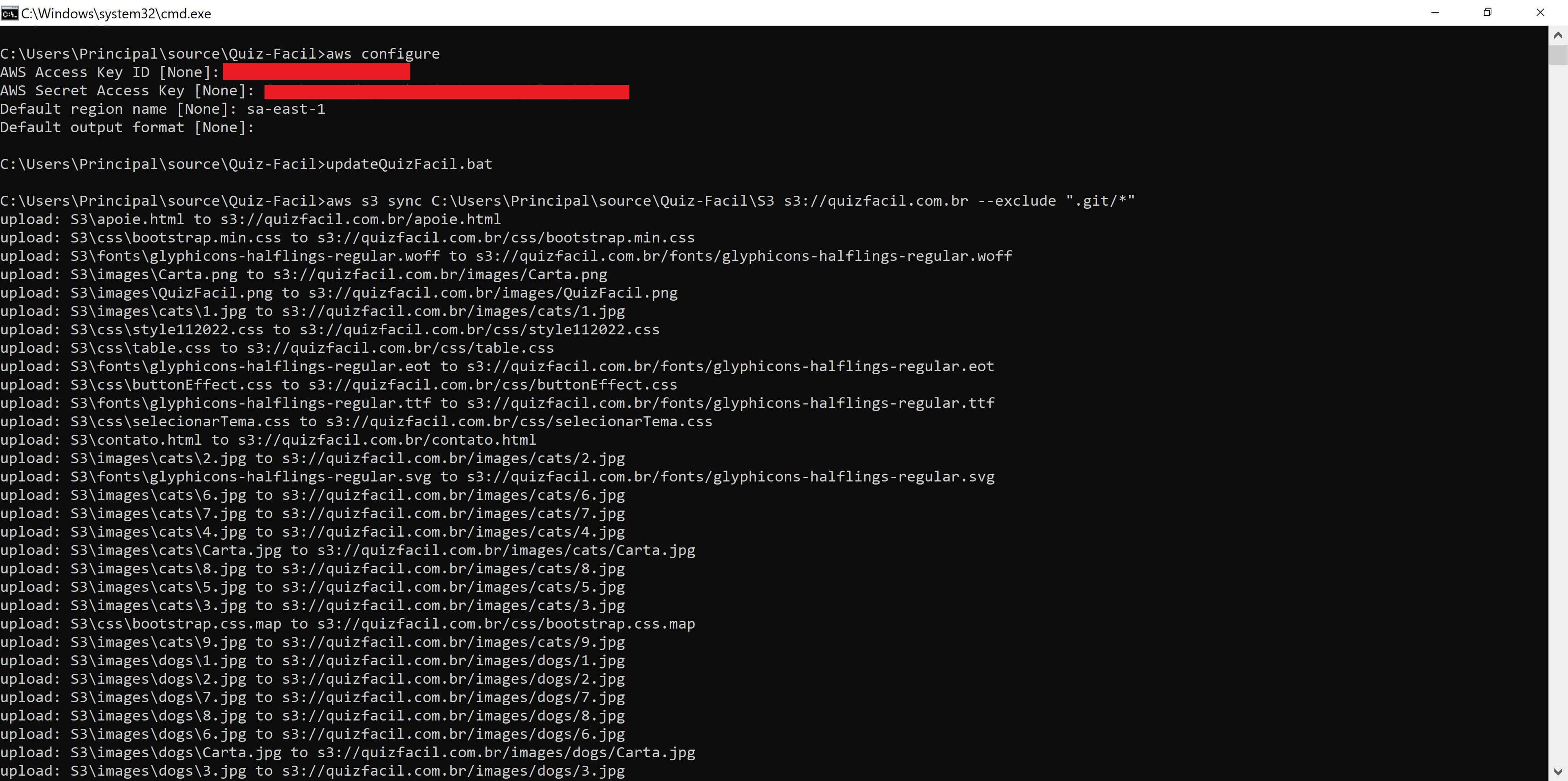
Abra o terminal no diretório da pasta onde esta localizado o arquivo .bat, somente pela primeira e uma única vez vez precisamos executar o comando "aws configure" no terminal para adicionarmos as configurações necessárias da aws habilitando assim permissão e o direcionamento correto para escrita/leitura do bucket no S3, logo em seguida será solicitado o id da chave de acesso e a chave secreta que estão no .csv baixados na última etapa de criação de chaves na aws, copie e cole diretamente no terminal, em seguida será solicitado a região padrão, coloque a mesma região do bucket (pode ser consultado na tela inicial de listagem de buckets do S3, normalmente sa-east-1 se tiver sido selecionado São Paulo). Após as configurações iniciais de aws, podemos executar o .bat para subir os arquivos para o bucket, basta digitar o nome do arquivo .bat, a execução ficará conforme o print abaixo, nas próximas vezes que for atualizar os arquivos no bucket, não será necessário executar aws configure, basta clicar no bat ou chamá-lo via terminal.

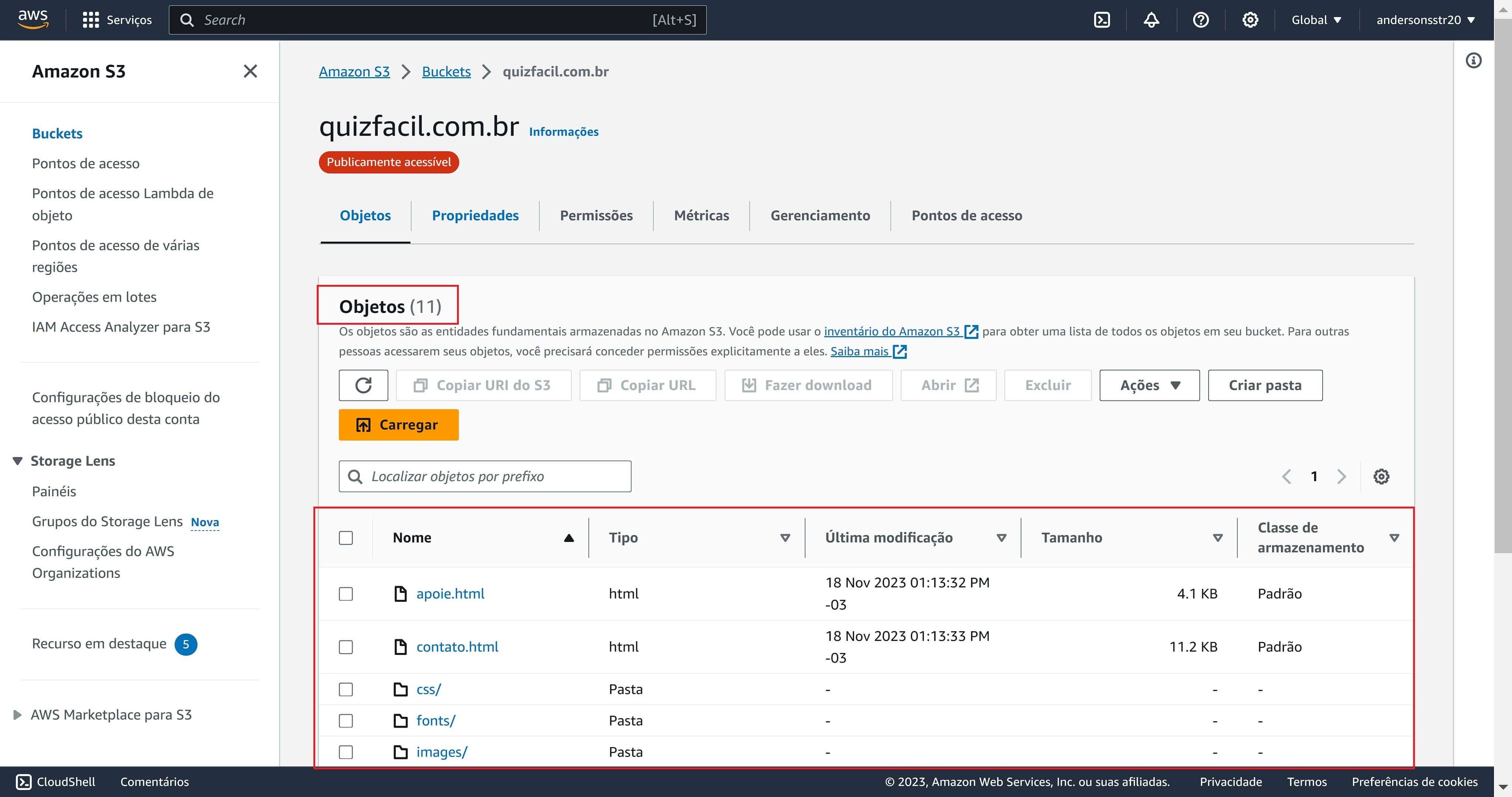
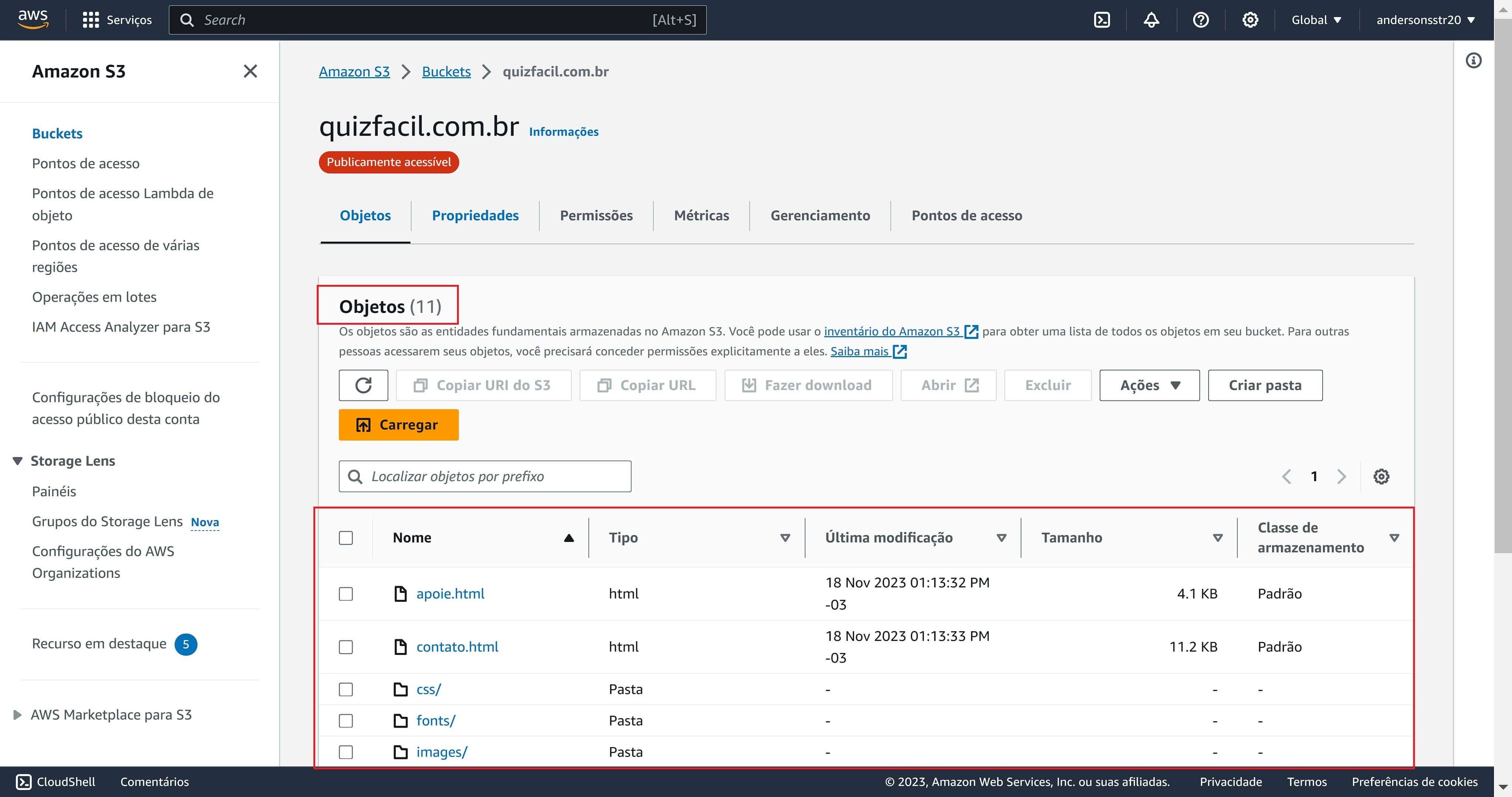
Após executado os camandos no terminal, podemos visualizar diretamente no bucket os arquivos na aba inicial de "Objetos":

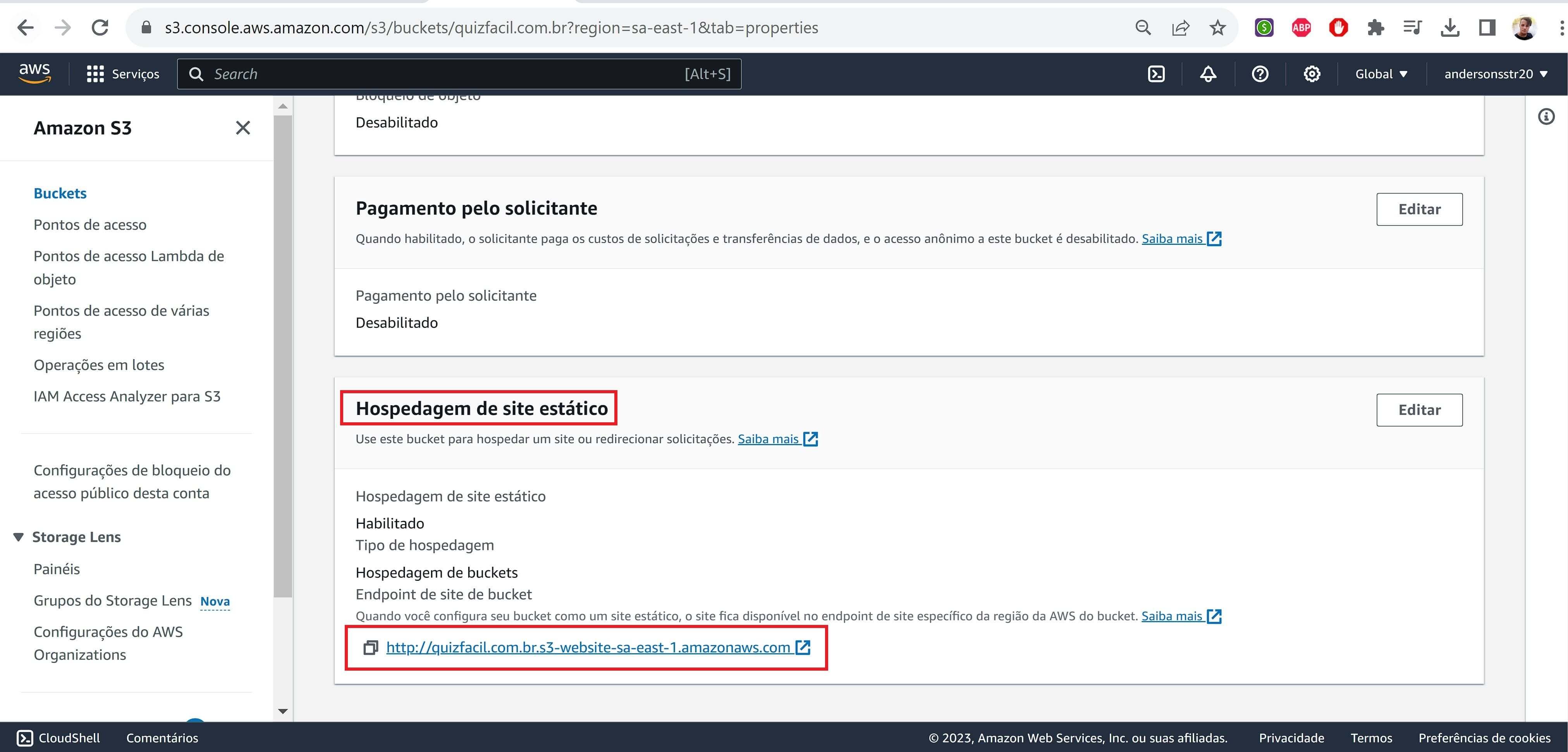
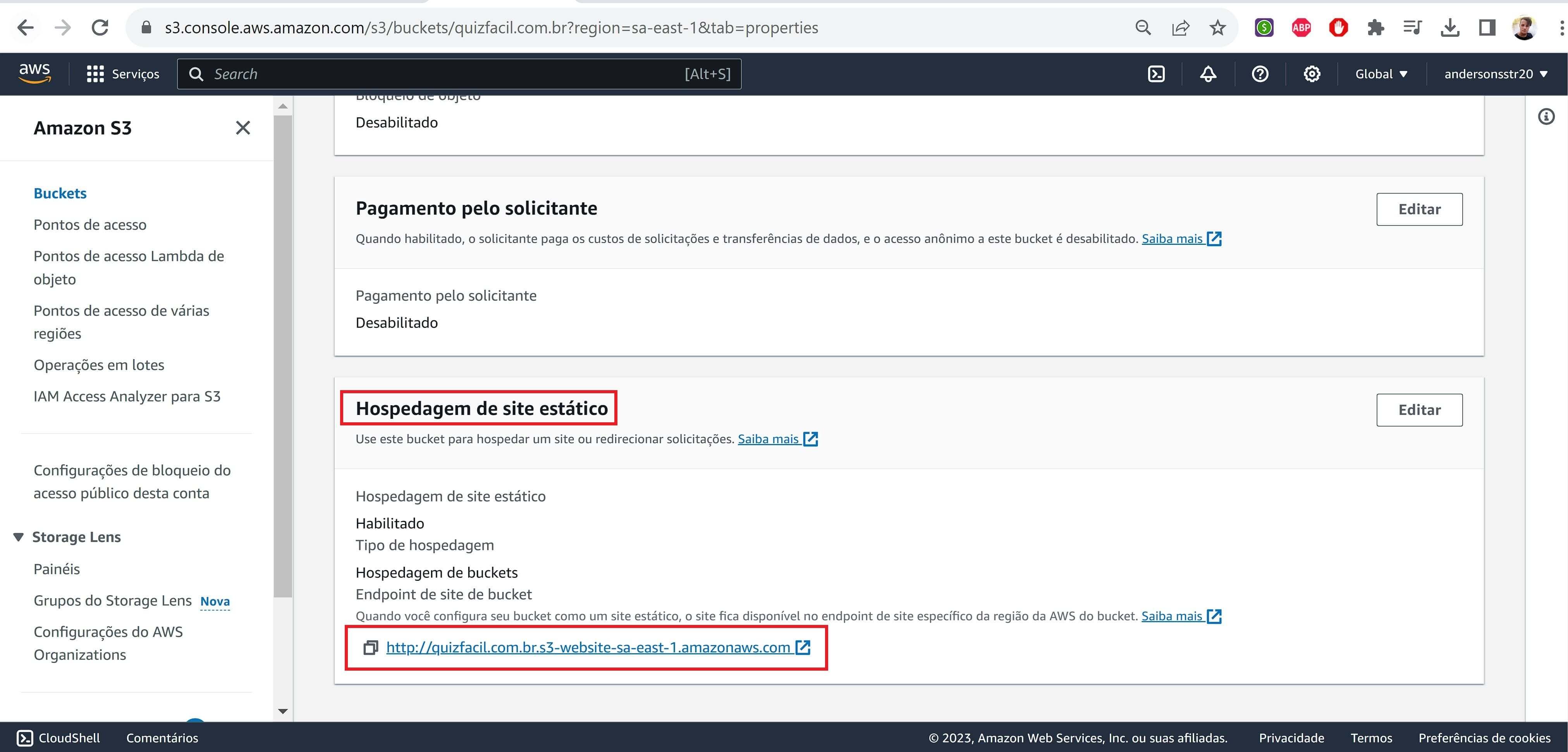
Agora podemos acessar o nosso site diretamente através da URL gerada automaticamente pelo S3 para acessar o nosso site estático, vá até a aba "Propriedades" e role a página até o final até chegar em "Hospedagem de site estático", na linha final é possível visualizar a URL:

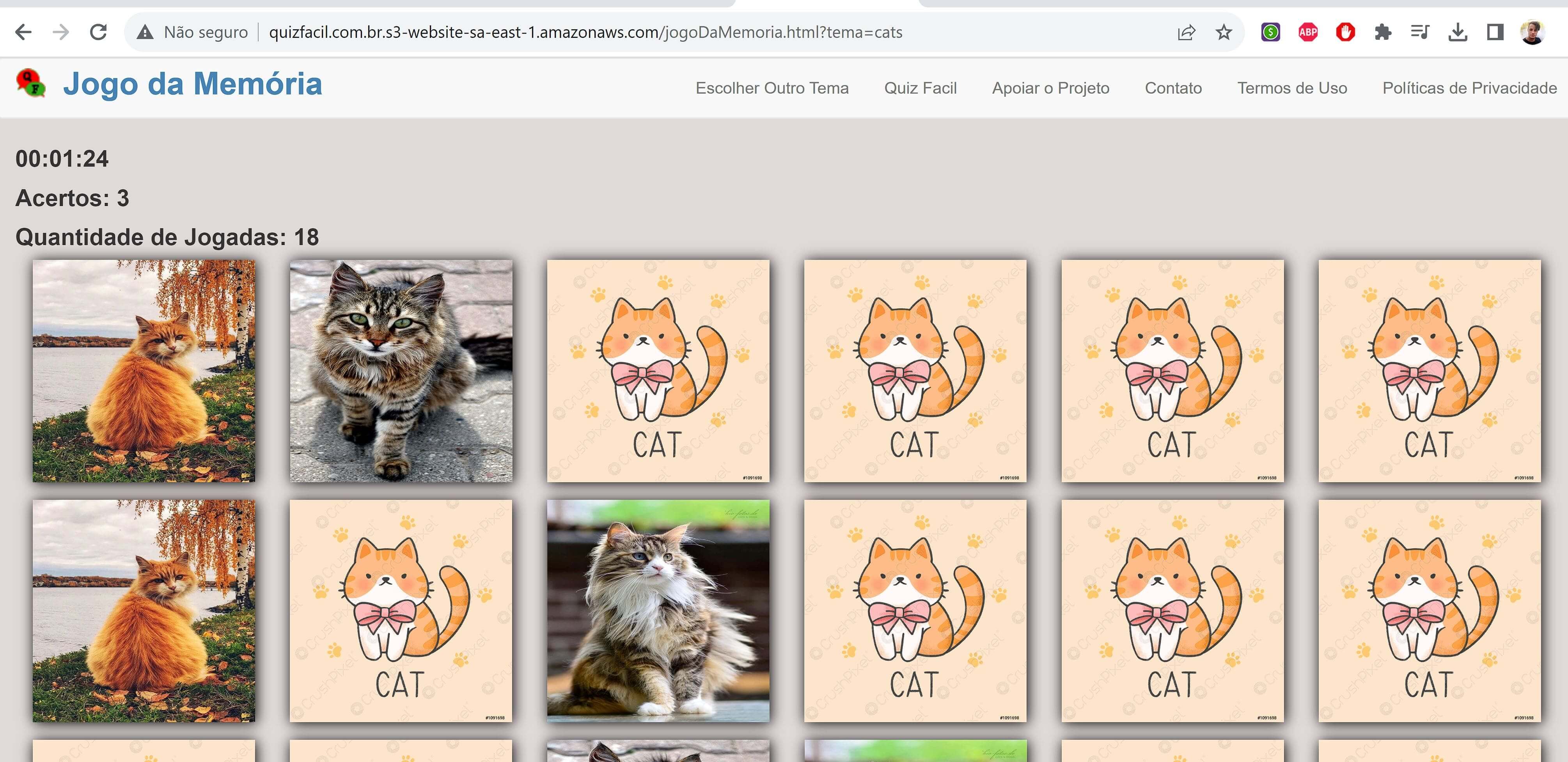
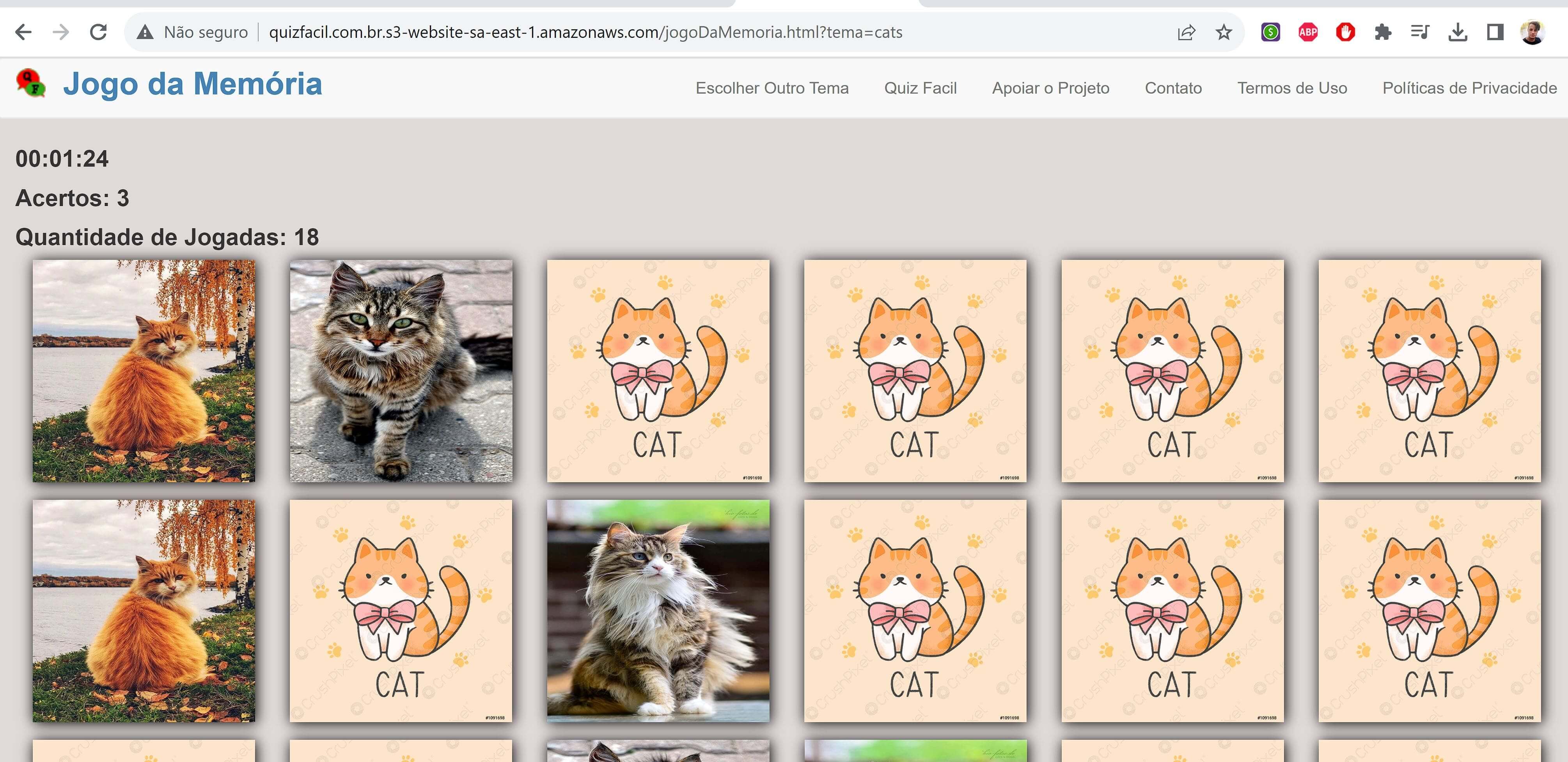
Acesse ela para realizarmos o teste, visualizaremos o nosso site já publicado:

Por enquanto é isso! Em breve, continuaremos o tutorial com a criação de um apontamento do domínio para tornar a URL do S3 mais amigável. Fique ligado para a próxima parte!